|
小程序投屏,大屏体验真的行!-绍兴APP开发为你呈现时间:2023-08-23 随着小程序生态的蓬勃发展,用户可以在小程序流畅地浏览视频、观看直播等。手机的便携性让用户拥有更方便的使用体验,然而针对浏览视频或直播的场景,大屏幕的使用体验更好。 为了满足大屏幕使用场景的需求,小程序团队推出 投屏能力,提供快速投屏以及自定义投屏等多种功能。 快速投屏 针对浏览视频等场景,小程序 video 组件 新增 show-casting-button 配置。配置成功后,视频上方即可显示投屏按钮,无需设计优化,方便又快捷。
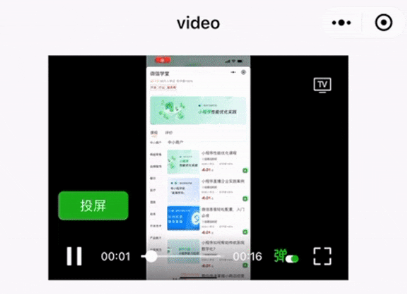
示例:快速投屏按钮出现在视频上方 点击查看代码 自定义投屏 面对不同的视频内容,投屏按钮的位置、尺寸、颜色等需要进行个性化的调整,因此自定义投屏按钮非常必要。
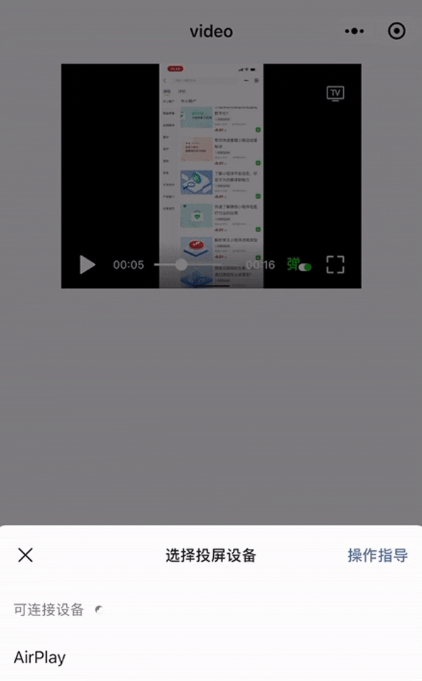
示例:投屏按钮自定义调整为绿色按钮 小程序 video 组件支持调用 API 进行投屏,生成自定义投屏按钮,步骤如下: 1、通过 wx.createVideoContext 获取 video 上下文 2、调用对应的投屏 API 实现投屏 / 切换 / 重新连接 / 退出等操作 投屏API 功能 startCasting 开始投屏,拉起半屏搜索设备 switchCasting 切换投屏设备 reconnectCasting 重连投屏设备 exitCasting 退出投屏 3、调用接口成功后,获取投屏相关回调,例如投屏成功 / 失败 / 被中断等结果,了解投屏使用情况 回调结果 含义 bindcastinguserselect 用户选择投屏设备时触发 bindcastingstatechange 投屏成功/失败时触发 bindcastinginterrupt 投屏被中断时触发 点击查看代码 除了 video 组件,live-player 组件 同样支持调用 API 进行自定义投屏,丰富直播场景的使用体验。调用步骤与 video 组件一致。
直播投屏示例 点击查看代码 随着用户使用习惯的变化,小程序团队支持 投屏能力,提供快速投屏及自定义投屏的功能,满足用户对于大屏幕场景的使用需求,提升用户体验。 如有小程序相关的问题,可在 微信开放社区 发帖互动,技术专员将为大家解答及进行深度交流。 |