|
页面布局新玩法,用户留存更给力-绍兴抖音短视频直播商城制作开发为你呈现时间:2023-08-13 随着小程序的应用场景越来越丰富,小程序提供更多元的功能,这也意味着有限的页面需要承载更多的内容。以常见的页面布局为例,一屏不仅需要提供多样的功能选项,完成业务链路;还需要占据较大版面曝光近期重点内容,场景化完成宣传。
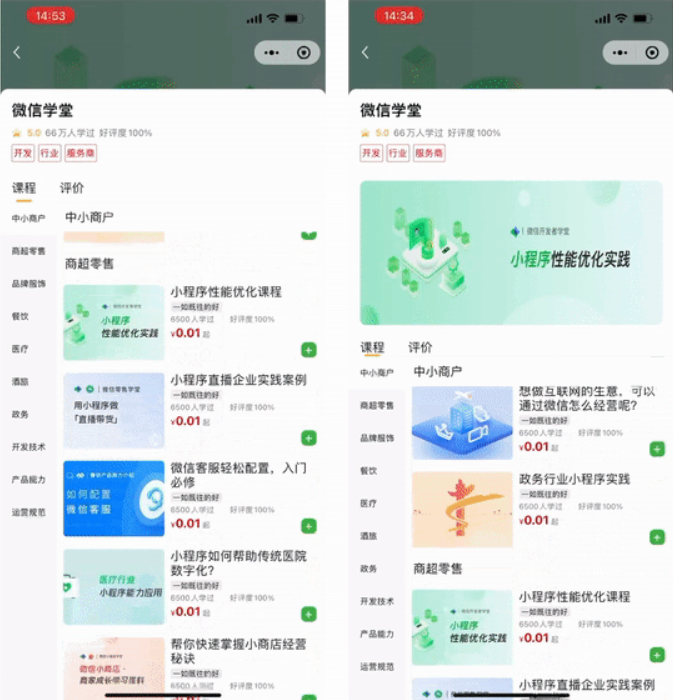
页面布局示例 对于业务决策者而言,这两个展示渠道同样重要,但如何平衡二者的展示逻辑并不简单。
关注功能选项,难植入曝光位关注曝光推广 ,功能范围小 针对这种页面信息量丰富的情况,应用 小程序渲染框架 的核心能力即可快速实现页面合理布局,保证良好的交互体验与功能需求,吸引用户继续使用,业务流程更丝滑。 无缝切换功能位 & 曝光位 平衡功能位与曝光位的理想状态是:用户能够看到曝光内容,保证成功推广;同时如果用户对曝光内容不感兴趣,曝光内容随着功能位出现而无缝切换,保证良好的交互体验。
页面上滑,功能位切换曝光位 实现这种效果仅需应用 worklet 动画效果 和 手势系统,即可实现更贴近原生的交互体验、更丝滑的位置切换效果、更丰富的内容展示。 点击查看代码 除此以外,针对某些必要但应用频率较少的信息,例如外卖小程序显示商家资质等信息,应用 worklet 动画和手势操作可以实现下拉显示更多内容,手势操作更丝滑,减少默认点按操作的滞后感。
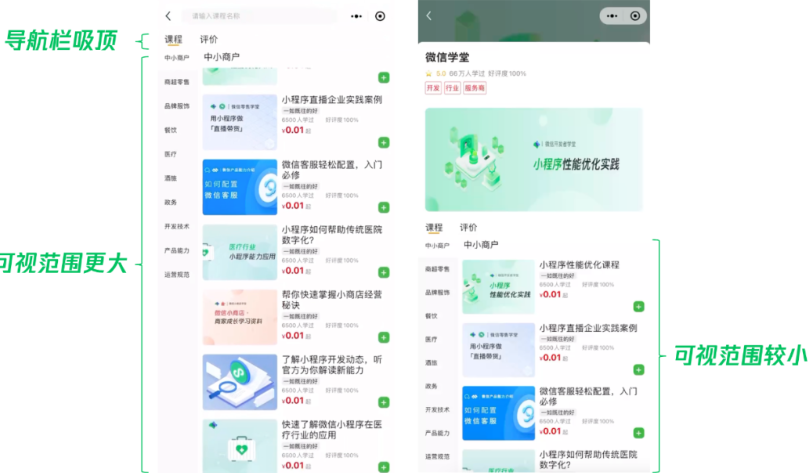
从顶部下拉显示更多信息 点击查看代码 轻松实现吸顶布局 在上述页面下拉过程中,我们可以看到功能位到达页面顶部时,顶部导航栏自动吸顶,进一步扩大功能选项区域的可视范围。
吸顶布局 VS 无吸顶布局 除了导航栏等框架工具,搜索框等常用功能同样可以通过吸顶布局便利用户的使用体验。例如下述动图的通过双重吸顶搜索框和导航栏,方便用户在下滑至后方内容,无需回到顶部进行搜索或分类操作,交互体验更丝滑。
搜索框吸顶 点击查看代码 通过对 小程序渲染框架 的灵活应用,小程序既能轻松实现更贴近原生的交互效果,提升开发效率;又能保证流畅、丝滑的用户体验,高效留存用户,赋能业务发展。 小程序渲染框架 持续支持开发者的渲染需求,实现在多个终端稳定、贴近原生的交互体验,赋能业务发展。欢迎各位开发者关注 小程序渲染框架更新日志 了解更多最新动态或者访问 小程序示例 发现最佳实践。 |