|
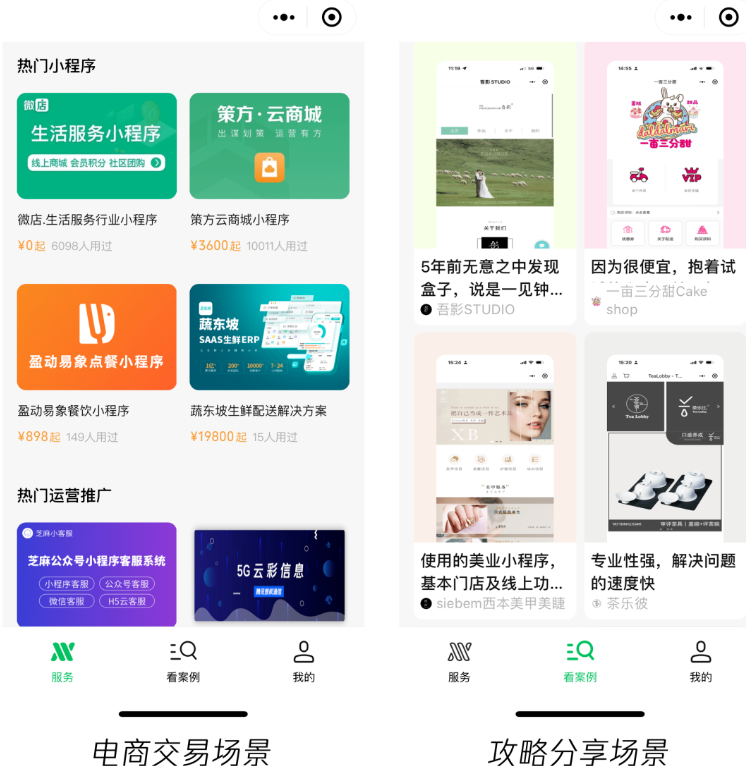
卡片转场,优雅流畅-绍兴APP开发为你呈现时间:2023-08-10 随着小程序生态的蓬勃发展,小程序承载更多的功能,意味着更多的信息展示需求。其中卡片式设计便于对不同信息内容进行有序整理,非常适合电商交易、攻略分享等涉及多信息的场景。
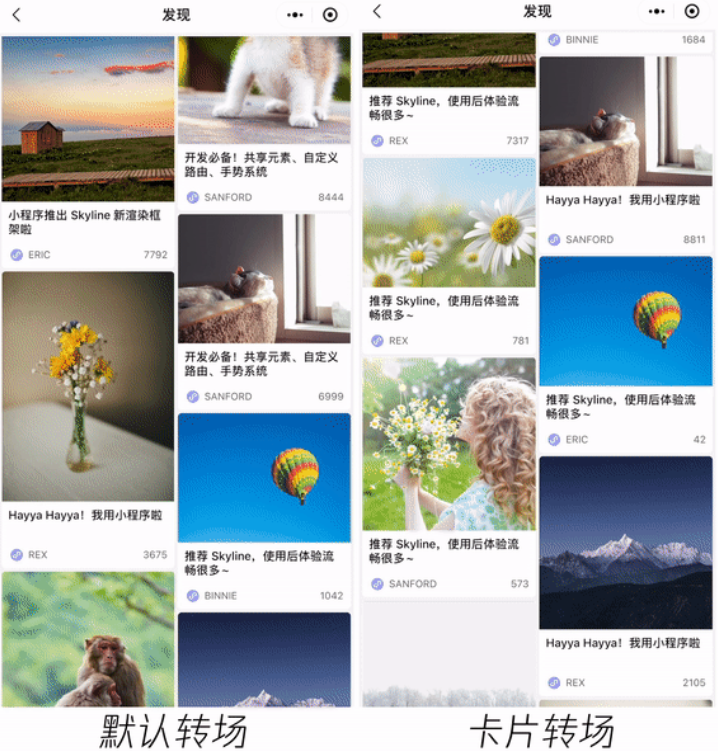
当用户点击卡片时,默认的左右转场方式容易产生视觉失焦,切换感比较明显。相对而言,通过 自定义路由 与 共享元素 结合的卡片转场方式让用户的视觉关联性更强,原生效果更好。
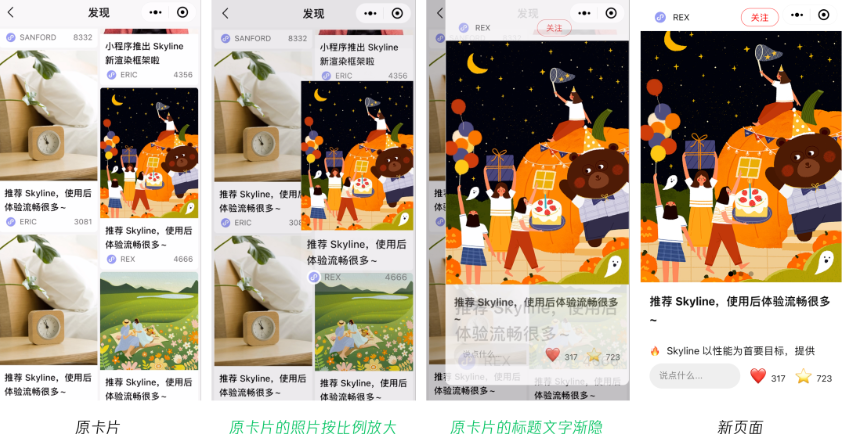
实现上述丝滑流畅的卡片转场效果主要涉及到 3 个过程:
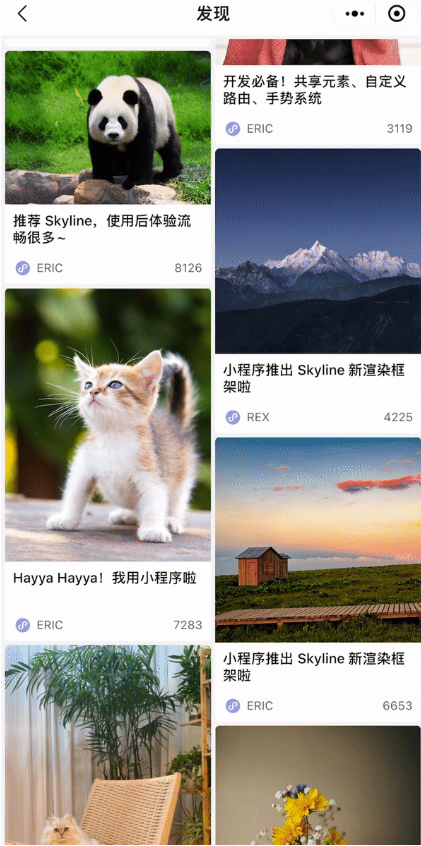
为便于发现具体转场效果,上述展示为慢速展示 原卡片转场过程 首先,开发者可以通过 scroll -view 组件 实现原卡片的瀑布流方式,搭建页面框架。 点击查看代码 点击查看代码 虽然原卡片与新页面图片元素一致,但是它们的文字内容不同。为了实现更丝滑的转场效果,原卡片在飞跃过程需要进行内容渐隐。开发者先用 this.applyAnimatedStyle 绑定 worklet 驱动动画到对应的 2 个节点,实现对应的效果:
点击查看代码 同时,开发者需要通过配置项修改动画执行的时机:
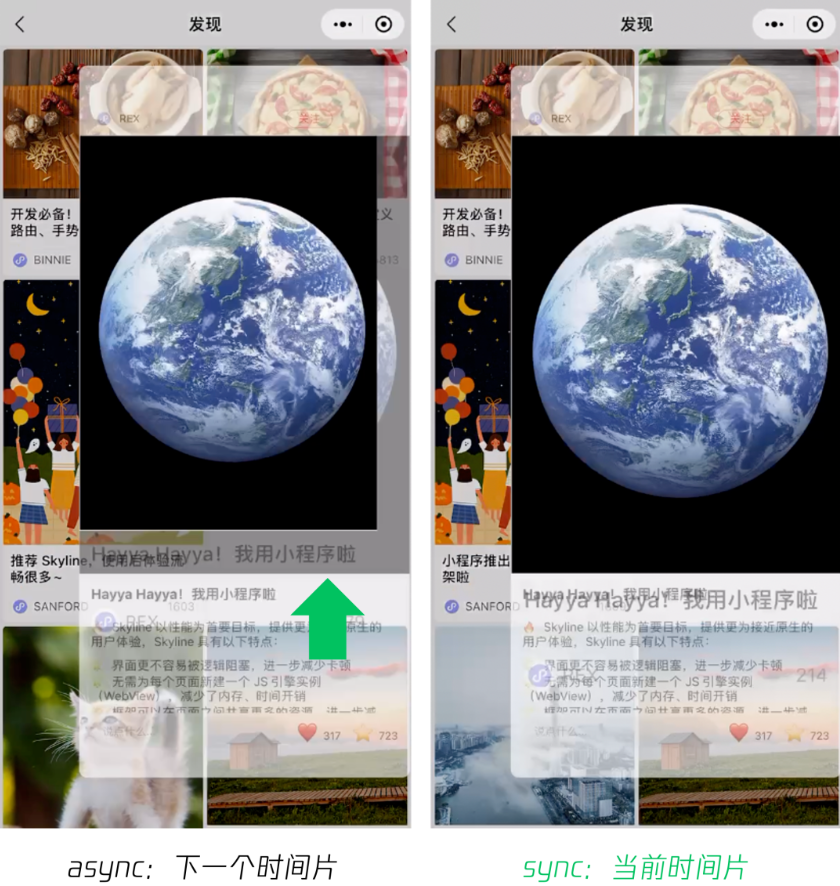
例如在当前示例中,为了保证原卡片与新页面的照片位置重叠,flush 设置 sync 在当前时间片刷新。
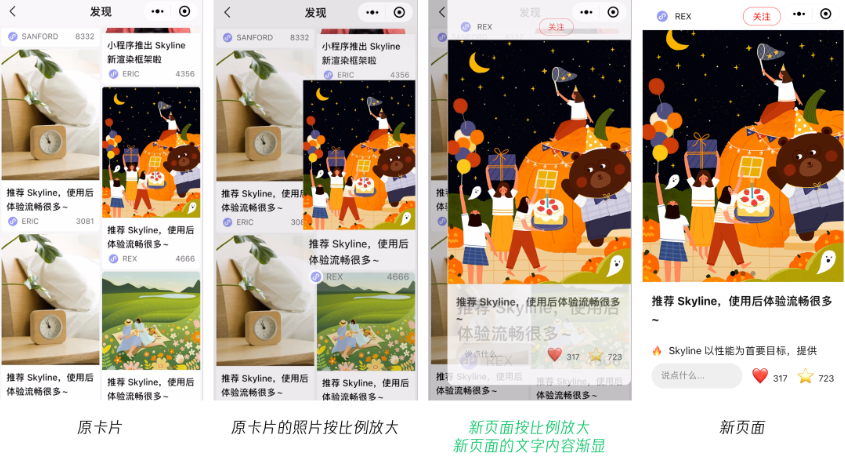
最后,为了避免飞跃过程造成的第一帧或者最后一帧跳变,开发者需要给共享元素绑定帧回调事件。 点击查看代码 新页面转场过程 在转场过程中,新页面可以通过 自定义路由 实现按比例放大、文字渐显的效果。
开发者只需要通过共享元素的帧回调获取 begin 、end 值,然后结合转场进度 t 计算新页面的位置、缩放比例,即可实现新页面的丝滑转场效果。 点击查看代码 手势返回操作 当用户完成内容浏览后,使用手势灵活拖拉即可返回瀑布流界面,交互体验更好。
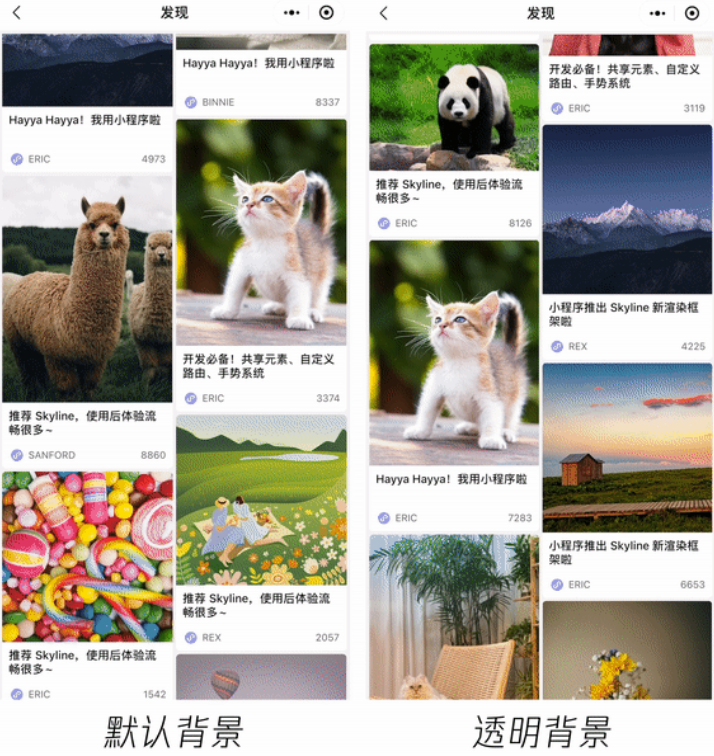
首先,开发者需要在新页面的最外层嵌套手势组件 pan-gesture-handler。当手势位置变动时,新页面(通过 #fake-host 控制)的位置和大小也跟随手势灵活拖动。 点击查看代码 随后,开发者绑定页面驱动动画,通过 applyAnimatedStyle 给 #fake-host 绑定驱动动画。当共享变量 transX、transY 等变化时,自动改变 transform 来驱动 #fake-host 缩小。 点击查看代码 紧接着开发者需要绑定手势事件,根据手势拖动时拿到位置信息改变共享变量 transX、transY 的值。 点击查看代码
点击查看代码 通过 scroll-view 组件、共享元素、自定义路由、手势组件 的巧妙配合,开发者即可实现完整卡片转场所需的新旧内容无缝切换效果。 小程序渲染框架 持续支持开发者的渲染需求,实现在多个终端稳定、贴近原生的交互体验,赋能业务发展。欢迎各位开发者关注 小程序渲染框架更新日志 了解更多动态或者访问 小程序示例 发现更多最佳实践。 最后,小程序渲染框架征文活动 火热进行中!即日起至 6 月 1 日,开发者前往 微信开放社区小程序交流专区 分享标题含「小程序渲染框架」的文章内容,精选文章作者将获得微信周边礼品一套!我们一起创造更好的小程序开发生态吧!
一套礼品包括:1 个气泡狗零钱包、1 个红包背包、1 个红包吸管杯。获奖名单将会在精选文章下方评论区公布。 |