|
打开照片,大开眼界-绍兴网络公司为你呈现时间:2023-08-07 打开照片 不同人的爽点是什么? 点开选项,发现更爽 A颜值控 B技术控 C动手控 打开照片既丝滑又灵活 开发这么爽的体验很简单 共享元素 助你实现丝滑的切换体验!
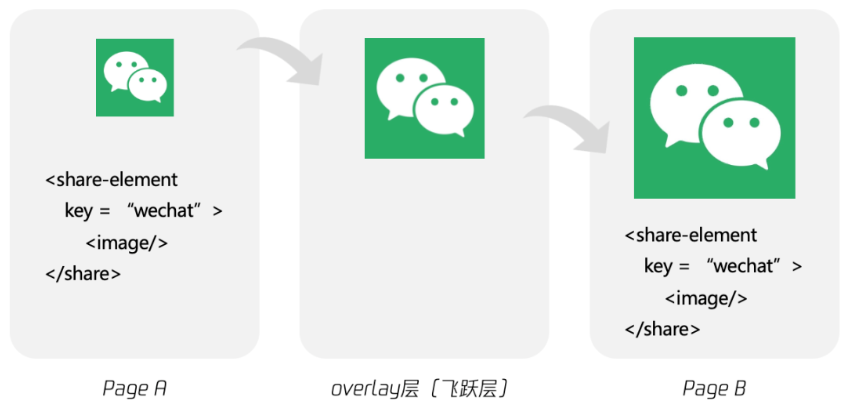
对比没有使用共享元素的默认照片打开方式,使用 共享元素 的明显效果便是照片打开过程有飞跃过渡效果,避免页面切换带来的失焦。这种飞跃过渡效果便是通过共享元素的 share-element 组件 实现。
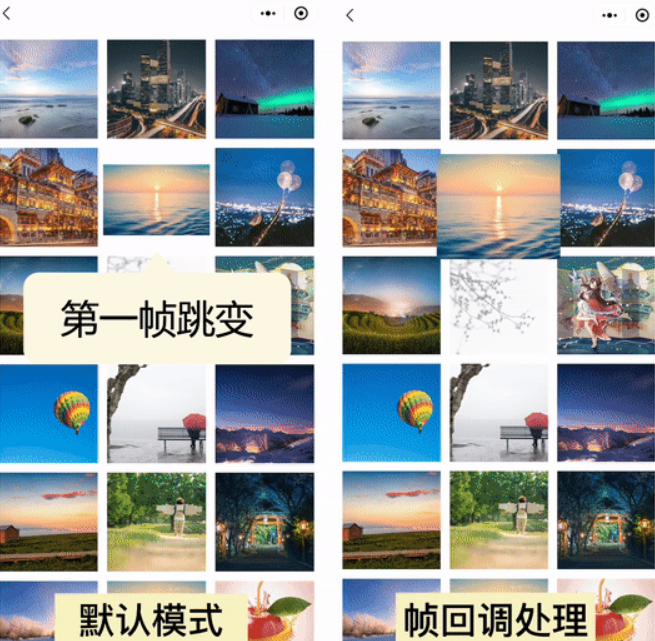
然而这种飞跃过渡效果也需要开发者调整动画进度、时间等属性,否则过渡效果将会变得不自然。 例如当开发者没有处理照片的属性时,打开照片容易出现跳变,无法保证平滑飞跃。因此需要通过使用 帧回调 收到 onFrame 回调结果,处理照片的显示。 点击查看代码
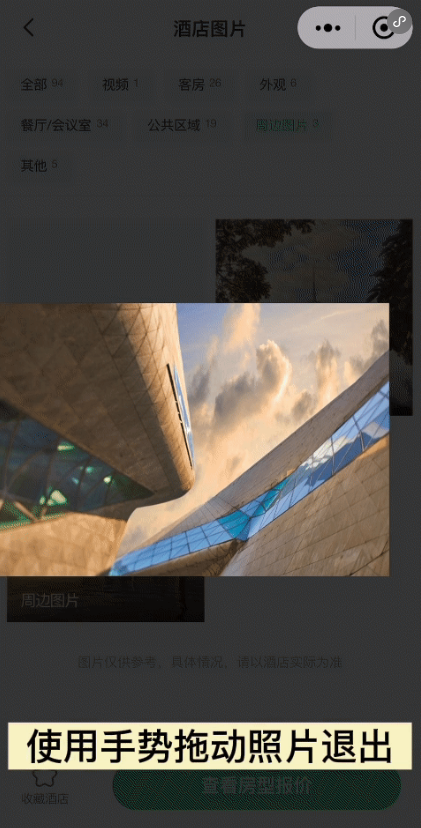
打开照片之后,用户通常还会放大或移动照片,发现更多照片细节;或者使用双击自动还原原始尺寸。结合 手势组件,开发者即可灵活操作照片,过程更丝滑,体验更贴近原生。 点击查看代码
在小程序内实现手势操作照片 结合 共享元素 与 手势组件,小程序高效实现更贴近原生的照片打开方式;同时支持自由缩放、灵活移动、双击还原、拖动返回等手势操作,用户体验更好,非常适合具备照片浏览需求的小程序。
同程旅行小程序查看照片能力 小程序渲染框架 持续支持开发者的渲染需求,实现在多个终端稳定、贴近原生的交互体验,赋能业务发展。 即日起至 6 月 1 日,开发者前往 微信开放社区小程序交流专区 分享标题含「小程序渲染框架」的文章内容,精选文章作者将获得微信周边礼品一套!
一套礼品包括:1 个气泡狗零钱包、1 个红包背包、1 个红包吸管杯。获奖名单将会在精选文章下方评论区公布。 文章内容包括但不限于:
同时欢迎各位开发者关注 小程序渲染框架更新日志 了解更多动态或者访问 小程序示例 发现更多最佳实践。一起创造更好的小程序开发生态! |