|
红包雨开发攻略 3步解决不再虐-绍兴APP开发为你呈现时间:2023-08-06 随着小程序生态的蓬勃发展,商家积极策划小程序端的运营活动,赋能业务发展。例如在小程序内增加红包雨等趣味互动玩法,高效完成品牌宣传、商家券发放等运营任务。
红包雨示例 红包雨效果趣味性强、操作简单、交互体验好,但是开发者需要考虑多个逻辑,其中开发者需要重点关注的技术点包括:
现在一起来看看如何突破上述技术点,快速实现红包雨动画效果! 实现红包雨下落效果 红包雨看似是不同的红包陆续降落,实际上这种效果是由一批批下落的红包组成。只要完成第一批红包雨效果,通过 setTimeout 继续实现批次重复,即可实现红包源源不断降落的效果。 那么如何开发第一批红包雨效果呢?
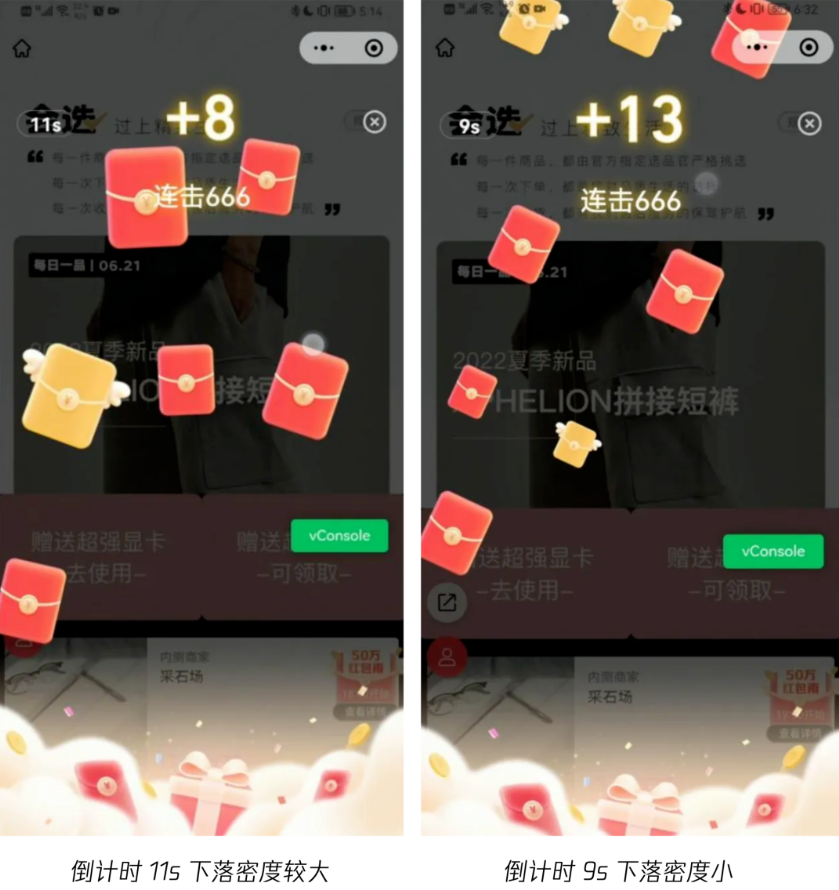
保证红包雨的渲染性能 通过上述方法,红包源源不断降落的效果即可实现。但是由于红包以弹层形式出现,容易出现下落密度不一致的渲染问题。
经过性能面板分析,发现阻碍渲染性能的主要原因是:
对于第一个原因,开发者可以使用 关键帧动画 来解决,避免使用 setData 绑定动画,同时收到动画结束的回调函数。 基于这种方法,开发者执行动画后,使用 uuid 和标记对象进行标记,利用 this.$finishIdMap 判断红包是否播放完毕,将新一批次的红包和已播放完毕的红包合并渲染,进一步优化性能。这种方法能够有效减少 50% 以上的渲染时间。 对于第二个包含多个元素的原因,开发者可以通过缓存判断,销毁已完成动画播放的节点,即可实现性能优化。 实现点击红包的消失动画 正如上文提到,红包雨动画通过完成第一批红包渲染并且不断重复多个批次,即可实现红包降落。同理,点击红包消失的动画同样应用于这个逻辑。
随着产品优化及开发能力提升,用户能够在小程序体验更多丰富的交互能力。通过上述方法,开发者了解到红包雨开发的过程,同时能够最大限度优化性能,保证用户体验。 如有其他小程序相关的问题,可在 微信开放社区 发帖互动,技术专员将为大家解答及进行深度交流。 原创|腾讯前端开发工程师 powellmao
|