|
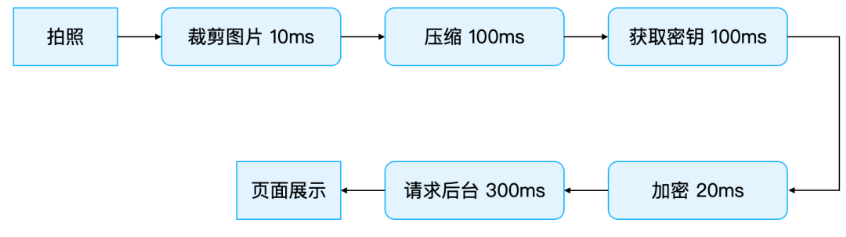
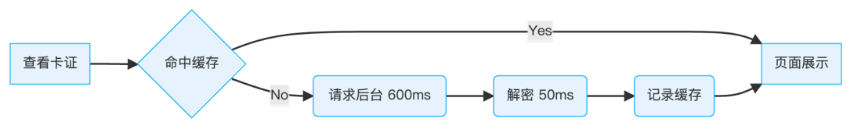
图片处理非常慢?用对方法很简单!-绍兴微信小程序开发为你呈现时间:2023-08-04 随着小程序生态的蓬勃发展,用户能够在小程序体验更多样的能力,便捷实现更智能化的生活体验。以卡包票证类小程序为例,用户可以通过拍照、上传图片等步骤快速提交图片信息。 面对大量的图片拍摄、上传需求时,小程序需要花费时间、资源来处理图片资源,容易面临处理速度变慢、性能下降的情况。 是否有更好的方法来平衡图片处理与性能优化?一起来看看那些高效处理图片的好方法吧! 拍照流程体验优化 以拍照流程为例,用户使用小程序拍照后,照片会经过裁剪、压缩、请求后台进行 OCR 等过程,最终返回数据并展示在前端页面。整个流程耗时长达 500ms 以上,因此用户会感知到明显的卡顿。
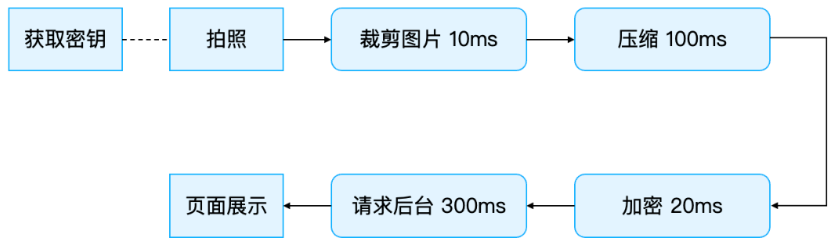
拍照流程分析 1、预处理 根据上述的拍照流程分析,我们发现「获取密钥」在一次用户会话是不变的,因此开发者可以通过预处理的方式事先获取密钥,缩短用户等待时间。
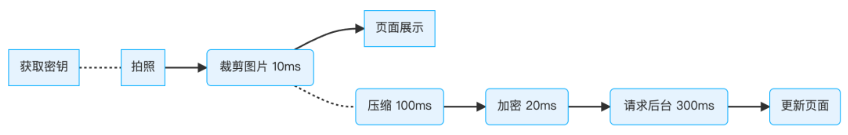
2、异步处理 为什么「页面展示」需要放在拍照流程分析的最后一步?主要原因是它依赖「请求后台」反馈的 OCR 结果。然而 OCR 结果并不影响用户继续拍摄新照片,因此开发者可以尝试异步处理 OCR 相关的步骤。
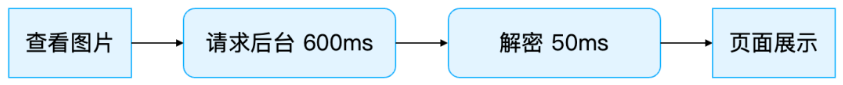
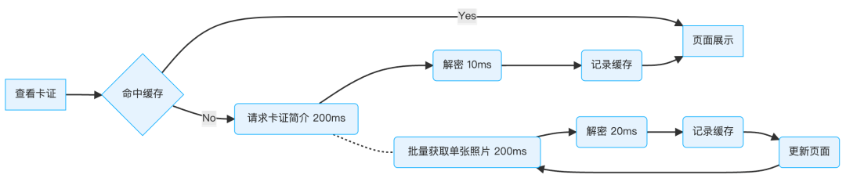
通过异步处理,用户拍照完成即可进行下一次拍照操作,待照片识别后再异步刷新到页面,缩短用户等待时间。 经过上述 2 种方式,拍照过程平均等待时间由 500ms+ 缩短至 10ms。 查看图片流程体验提升 以卡包票证类小程序为例,用户通常上传 2-4 张图片,平均每张图片有 200-500K。以 2 张图片各 200K 估算,用户查看图片需要耗时 500ms 以上。
1、数据缓存 数据缓存是提升图片显示速度最简单、最有效的方法。当用户二次查看图片时,命中缓存能够节省很多时间。
2、分次加载 数据缓存能够有效解决非首次展示图片的性能问题,但首次加载图片仍需要等待较长时间。 以卡包票证类小程序为例,性能表现较慢的原因主要是:后台直接将信息简介(例如卡证名称、证件号等)和卡证图片一次性返回,导致返回包体积过大,最终影响性能表现。 对比返回的 2 项内容,信息简介最重要且仅占 1K 左右的体积。开发者可以尝试将返回接口拆分为获取信息简介和获取卡证图片 2 个接口。同时将之前一次获取所有卡证图片改为批量多次、批量加载的方式。通过这种方式,小程序首次加载只需一个 http 请求就能优先展示出信息简介。
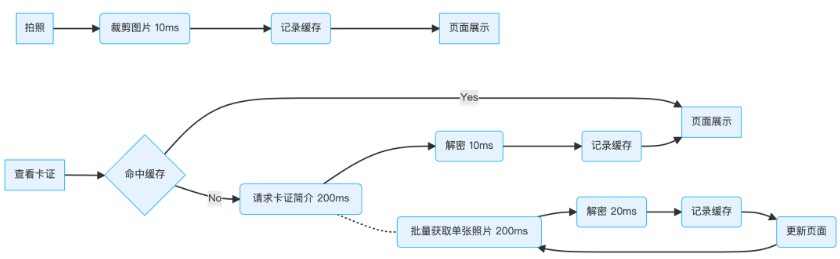
3、优化缓存 首次加载图片无法命中缓存,因此至少需要一个 http 请求才能够展示图片简介。是否有更好的方法缩短首次加载图片的耗时? 由于图片来源于用户拍照或者本地相册上传,所以拍照过程直接记录图片缓存,即可实现后续查看图片直接读取缓存,缩短加载耗时。
通过优化缓存方式,用户首次查看图片也可以成功命中缓存,实现打开页面后立即展示图片。同时针对小概率的缓存失效情况,例如更换手机、删除小程序等,小程序在首次加载时也能够优先展示卡证简介等信息。 图片资源是小程序应用能力的重要对象,如何实现高效传输及应用图片能够有效提升用户体验。通过上面提到的 5 种方式,用户使用小程序拍照或处理图片的速度更快,体验更好。 如有其他小程序相关的问题,可在 微信开放社区 发帖互动,技术专员将为大家解答及进行深度交流。 原创 | 腾讯前端开发工程师 stefangong |