|
小程序手势 打开半屏新姿势-绍兴网站建设为你呈现时间:2023-07-29 监听touch事件容易出现卡顿,有没有更好的方法? 如果能够跟随用户的手势灵活拖拽页面,那就太酷了! 不要卡顿.. 想更敏捷... 希望打开半屏页面能够跟随手势上下拉 有没有一种可能:页面可以跟随手势分段式定位呢? 想要更灵活的拖拽缩放方式? 又要更友好的页面交互效果? 还要更快捷的加载页面表现? 小程序手势组件立刻安排! 手势组件现已应用到多个交互场景 例如优雅跳转功能页面的半屏场景 看看如何通过手势组件实现高效交互!
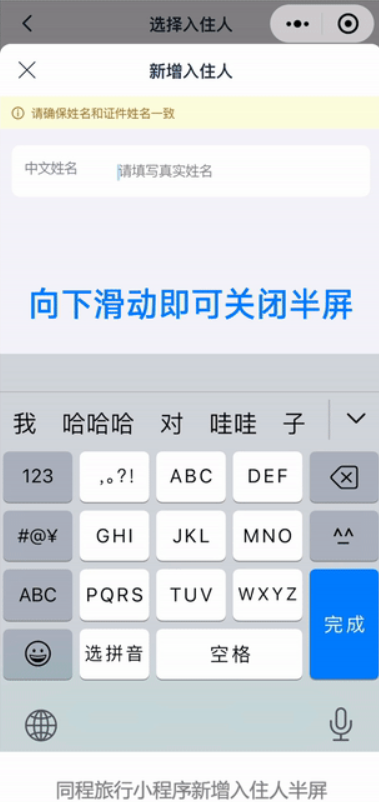
拖拽式交互 对比使用手势组件前后的操作,小程序半屏手势操作更加灵敏。用户仅需拖拽即可操作整个半屏页面,也能够与滚动组件无缝切换。
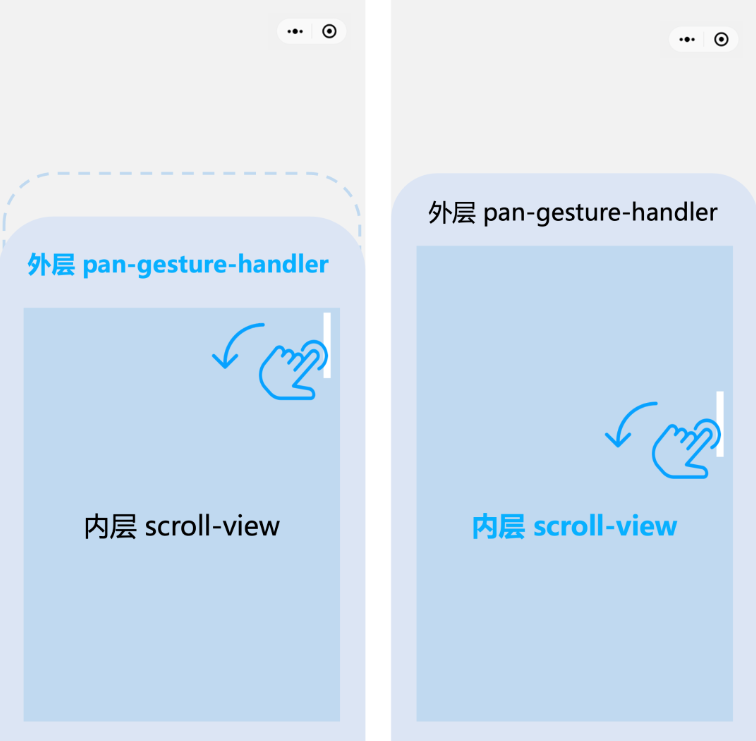
实现以上效果的原理主要是判断不同条件下由外层手势组件 pan-gesture-handler 还是内层滚动组件 scroll-view 响应的问题。 当用户在半屏区域向下滑动时,
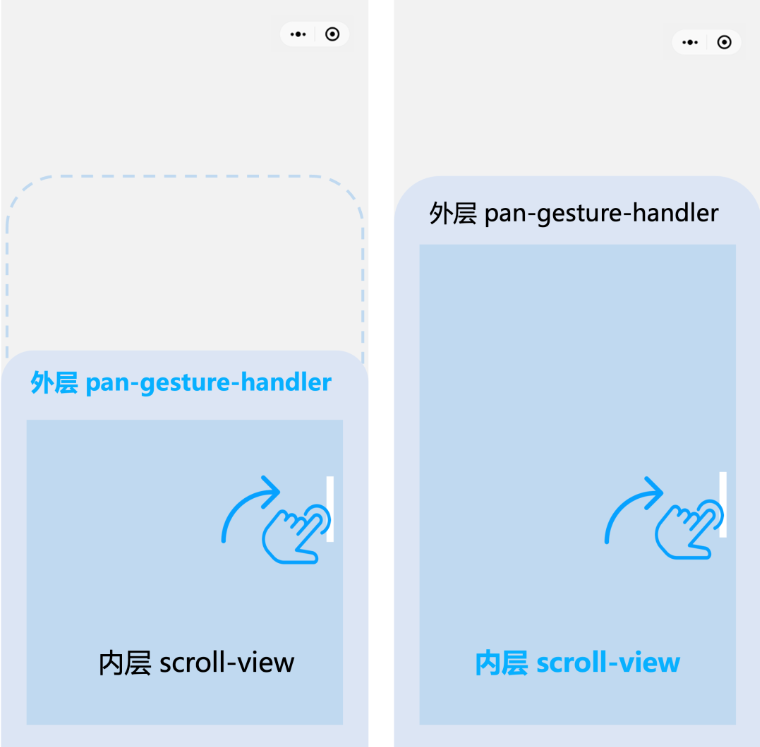
滚动条处于顶部, pan-gesture-handler 响应拖动半屏页面整体向下拖动至关闭 滚动条不处于顶部, scroll-view 响应滑动半屏的内容列表向下滑动至最底端 当用户在半屏区域向上滑动时,
半屏不完全打开时, pan-gesture-handler 响应拖动半屏页面整体向.上拖动至完全展示半屏 半屏完全打开时, scroll-view响应滑动半屏的内容列表向.上滑动至最顶端 想要实现半屏页面的灵活操作,仅需新增调用 pan-gesture-handler (用于拖动触发)以及 vertical-drag-gesture-handler (用于纵向滑动触发)2个 手势组件 即可快速实现。 编写 WXML 代码过程中,开发者主要使用 4 个核心属性,例如 on-gesture-event 等。编写 JS 代码过程中,开发者需要调用 worklet 函数,改变半屏的状态值,使得小程序实现类似原生动画的体验。 拖拽式交互如此丝滑,你可以通过下面方式应用最佳实践:
分段式交互 针对信息同时显示的需求,半屏页面是否有更好的交互?例如地图小程序开发者希望在展示多段导航信息的同时不影响用户查看当前定位。 分段式交互能够满足上述多信息显示的需求。用户通过自由拖拽和位置停留,实现分段式半屏效果。
分段式半屏的开发也很方便,在拖拽式交互的基础上增加当前半屏位置判断以响应分段式半屏还是内容列表。 既然分段式半屏如此方便,你可以通过下面方式快速应用:
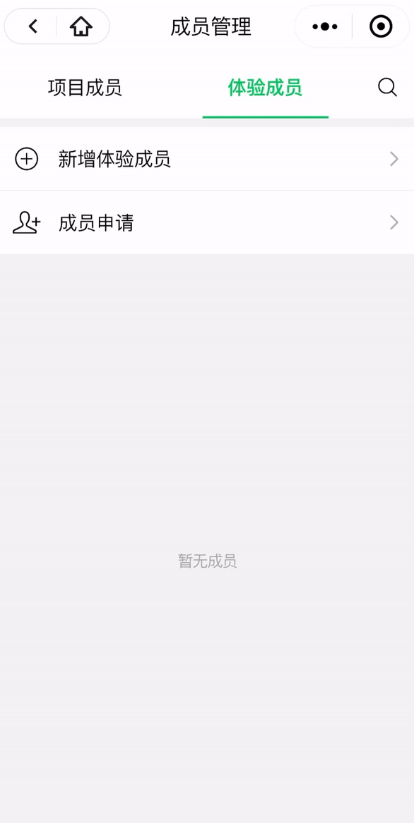
页面转场交互 针对更丰富的半屏内容,例如小程序助手需要展开多位成员的申请详情,转场半屏交互能够实现更顺滑的交互效果,给予用户更自然、友好的体验。
通过 自定义路由 与手势组件的结合,开发者不仅能够实现以上页面转场交互的效果,还能够实现更多类原生的页面切换效果。后续的文章将会详细分享自定义路由的最佳实践,敬请关注! 小程序手势组件助力开发者更高效地实现类原生交互的体验,对用户操作更友好。以半屏页面为例的场景通过手势操作实现丝滑、灵敏的效果,实现更丰富的应用。 未来小程序团队还会分享更多手势操作的实用案例,欢迎关注 小程序示例,发现更多小程序好用功能! 如有更多接口相关问题,可点击 微信开放社区 发帖反馈,技术专员将为大家解答及进行深度交流。 |