|
新版“图片消息”,就这么玩-绍兴网络公司为你呈现时间:2023-05-09 如何简单、高效又不敷衍地发一篇图文?当然是公众号新版的图片消息。
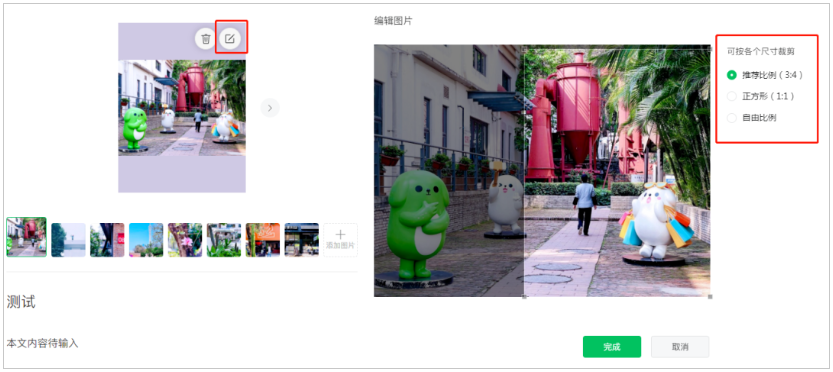
前阵子浅浅的试了两篇,大伙都说好看。具体怎么实现的,往下看 你的下一条朋友圈 又何必是朋友圈 就像发条朋友圈。 但比起朋友圈的九宫格,新版图片消息带来了更大的图片屏占比,更清晰的图片素材细节,能容纳的信息量也更多了。 这其中还有一些小设计。比如,不论尺寸,系统都会给图片自动填充相对应的背景颜色(但最佳展示尺寸为3:4);选择“编辑”,就能快速把图片裁剪成想要的大小;调整图片顺序,鼠标长按下方的缩略图,拖动调整即可;图片也可以带上二维码、小程序码等,发布后支持直接长按识别。
对了,新版图片消息在电脑端跟手机端的阅读体验是不同的。为了适配电脑阅读习惯,查看图片消息时,图片将以直铺的形式展现。
左边手机端,右边PC端 静若静态图 动若GIF图 让图片生动起来的方法有很多。 动起来,是最简单高效的方式。新版图文消息,也支持动态图。所有图片的规格,与之前的文章样式都一致:无论是动态图还是静态图,图片大小都不能超过10m,动态图的总帧数不可超过300帧。
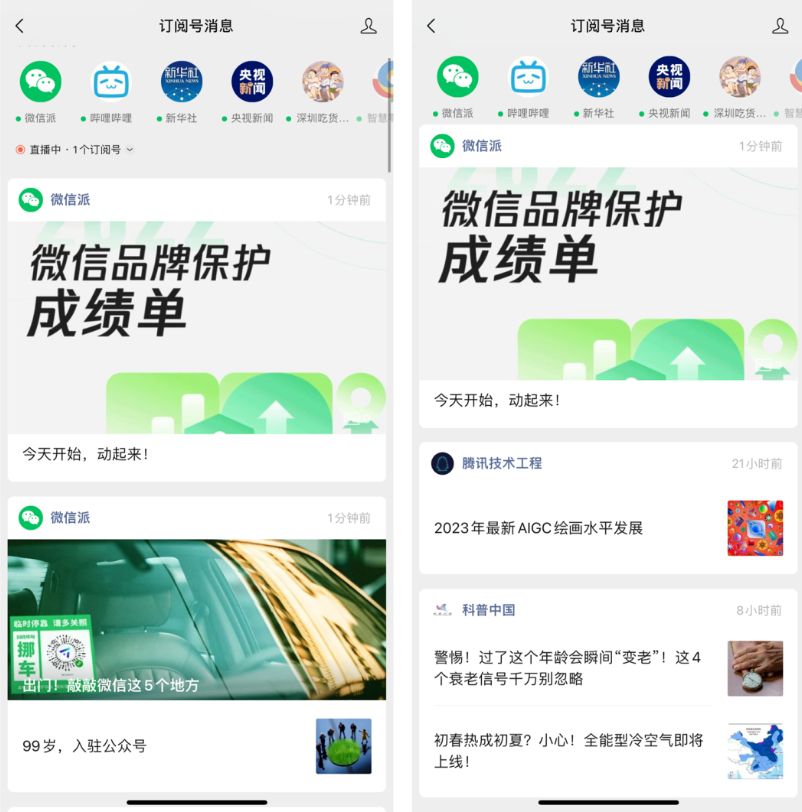
宫崎骏《天空之城》定档,全新动态海报亮相! 今天,宫崎骏动画电影《天空之城》正式官宣定档6月1日(儿童节)全国上映,并同步发布了一幅全新设计的中文版定档海报(静态版:图2 /动态版:图3) 有一说一 “我”更大一些 一个小细节,“图片消息”跟“图文消息”的封面尺寸略有不同,为16:9。(图文消息的封面图尺寸为2.35:1) 在订阅号消息窗口下,新版图片消息更醒目。
白底黑字 也要花枝❀招展 在这里,文字只是图片的“配角”。平平无奇的外表下,写篇小短文绰绰有余(标题+正文的字数是1064)。还可以加些emoji表情和符号,给文字加点色彩。 广州百事通> 我宣布,广州接下来是黄色的! 广州春天的花争奇斗艳,最出众莫过于这金黄色的 黄花风铃木。 敏趁着黄花风铃木花期正茂,趁着春意正浓,赶紧安 排来一场赏花之旅吧! 黄花风铃木开满全城,赏花地点可不止一-处!已经 帮你整理好了!记得提前收藏去打卡哦。 明快Mark下这份《黄花风铃木地图》! 1金穗路珠江公园北门前 地铁:五号线潭村D口步行800m 门票:免费 2海珠区洲头咀公园(本文图片拍摄地) 地铁: 8号线同福西D口步行20分钟 门票:免费 3海珠区磨碟沙公园 地铁: 3号线广州塔A口步行20分钟 门票:免费 4保利琶洲公园 地铁: 8号线万胜围D口琶洲 门票:免费 5番禺区海傍水乡 现在,文字还能带上小程序和网站超链接了。
介绍一个 帮作图的好哥们 空有一手好文笔,缺个文具来帮你? 现在,订阅号助手也升级了“图片消息”功能。不仅可以跟公众号后台一样操作图片消息,还可直接将文字生成图片,有图有故事。但要注意,每张图片上的文字不可超过2000个,且最多可支持发20张图片。
光是这些还不够,“文字生成图片”功能内设有4种文字排版方式和6种背景配色,同时也支持自定义文字背景图片。有这个好哥们,不用麻烦Adobe Photoshop了!
使用订阅号助手发送新版图片消息,系统还将自动生成封面图(图片消息中的首图)。当然,也可以选择编辑封面再替换,操作依旧顺滑。
不多说了,以后咱们多发图。 图片消息你还发现了哪些新东西? |