|
小程序 ↔ 视频号,切换从此更丝滑-绍兴抖音短视频直播商城制作开发为你呈现时间:2023-02-21 视频号 上午10:24 号号,视频号左下角的小程序链接真的好好用,大家都说好方便 打Call!用户看视频的时候及时点小程序链接并下单,商家也好喜欢 最近好多小程序开发者想接入你的视频和直播内容,一起联动? 当然没问题!接口准备起来 搞定啦 覆盖看视频、看直播等场景,切换丝滑,代码还很少 我拍了拍“视频号”的小手说:真香! 棒棒哒!开发者肯定很喜欢! 究竟他们准备了什么接口 让小程序切换视频号 既丝滑又便捷还高效 为了实现小程序与视频号的丝滑切换,微信团队提供 小程序 - 视频号接口与组件,覆盖浏览视频、参与活动、预约直播、观看直播、查看主页等常用场景,代码更少、调用更高效、体验更丝滑! 快来看看如何高效应用吧! 注意:在正式开发前,开发者需要获取以下参数,否则将无法成功调用。 ID:视频号ID 参数:finderUserName 获取渠道:视频号助手->首页 ID:视频号ID 参数:feedld 获取渠道:视频号助手->动态管理 ID:视频号ID 参数:eventld 获取渠道:视频号助手->活动管理 ID:视频号ID 参数:nonceld 获取渠道:wx.getChannelsLiveNoticeInfo接口获取 ID:视频号ID 参数:nonceld 获取渠道:wx.getChannelsLiveNoticeInfo接口获取 ID:视频号ID 参数:feedld 获取渠道:wx.getChannelsLiveInfo接口获取
左右滑动查看获取操作 浏览视频 在使用小程序过程中,丰富的视频内容让用户更全面、更便捷地了解产品,加速变现效率,帮助品牌获得更好的曝光机会。
对于同主体或非同主体的情况,开发者都能够调用接口实现从小程序切换指定的视频号视频的效果。 前提条件:小程序与视频号为相同主体或关联主体 调用接口:channel-video 无弹窗切换至视频号视频 前提条件:无主体要求 调用接口:wx.openChannelsActivity 有弹窗切换至视频号视频 参与活动 以电商行业为例,商家希望用户在小程序完成购买流程后,参与官方视频号的用户反馈活动,丰富服务内容。此时,通过小程序直接跳转视频号活动页面能够快速满足场景需求。
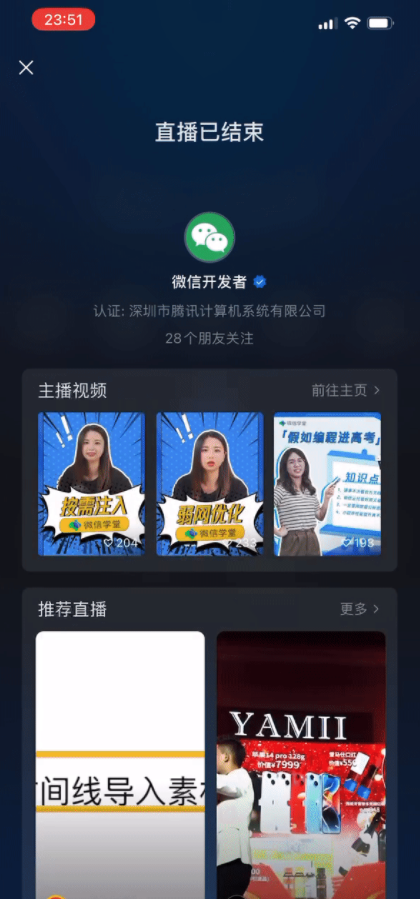
现在,开发者仅需 4 行代码即可快速实现小程序切换视频号活动页的效果。 前提条件:小程序与视频号为相同主体或关联主体 调用接口:wx.openChannelsEvent 预约直播 以游戏行业为例,游戏提供方通过小程序打造交流社区,也希望在小程序社区分享游戏直播预告信息,便于用户及时观看直播、提升社区活跃度。 现在,开发者直接调用 2 个接口即可实现在小程序快速预约视频号直播。 前提条件:小程序与视频号为相同主体或关联主体 调用接口: wx.getChannelsLiveNoticeInfo 获取直播预告信息 观看直播 以教育行业为例,用户在小程序查看产品信息的同时及时通过直播了解到产品详情,一定程度上提升下单率与复购率。因此,小程序团队提供 3 个接口满足小程序切换视频号直播的场景需求。 开发者需要注意:直播的不同状态会导致直接切换至视频号的承接页面不同: 直播未开始:显示上一场直播的结束页 直播中:显示直播页面 直播已结束(无回放):显示直播结束页 直播已结束(有回放):显示直播回放页
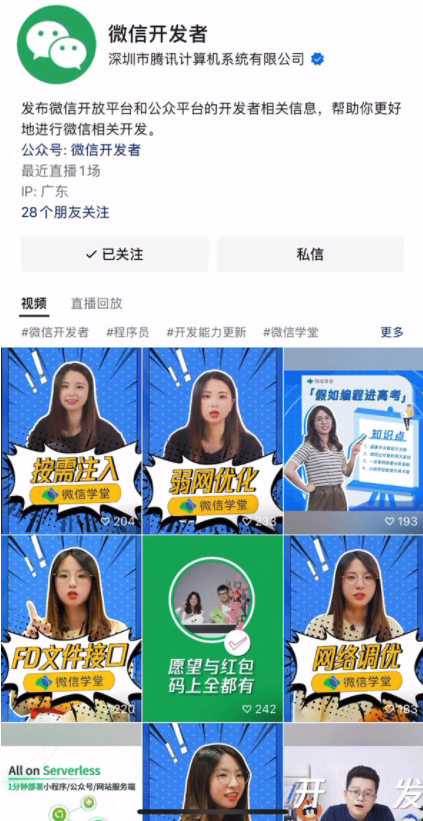
直播已结束且无回放的示例 现在,开发者可通过 3 个接口实现小程序直接浏览视频号直播的效果。 前提条件:小程序与视频号为相同主体或关联主体 调用接口:wx.getChannelsLiveInfo 获取视频号直播信息 前提条件:小程序与视频号为相同主体或关联主体 调用接口:channel-live 无弹窗切换直播页面 前提条件:小程序与视频号为相同主体或关联主体 调用接口:wx.openChannelsLive 有弹窗切换直播页面 查看主页 除了满足用户对视频 / 直播内容的需求,微信团队提供专属接口直接切换至视频号主页,便于用户快速查看视频号的所有内容。
开发者仅需 3 行代码即可快速实现小程序切换视频号主页的效果: 前提条件:小程序与视频号为相同主体或关联主体 调用接口:wx.openChannelsUserProfile 开发者根据不同的应用场景及主体要求,选择合适的接口 / 组件,满足用户的使用体验。 应用场景:浏览视频 主体要求:相同主体/关联主体 无 调用接口/组件:channel- -video (无弹窗) wx.openChannelsActivity (有弹窗) 应用场景:参与活动 主体要求:相同主体/关联主体 调用接口/组件:wx.openChannelsEvent 应用场景:预约直播 主体要求:相同主体/关联主体 调用接口/组件:wx.getChannelsLiveNoticeInfo wx.reserveChannelsL ive 应用场景:观看直播 主体要求:相同主体/关联主体 相同主体/关联主体 调用接口/组件:channel-live (无弹窗) wx.openChannelsL .ive (有弹窗) 应用场景:获取直播信息 主体要求:相同主体/关联主体 调用接口/组件:wx.getChannelsLiveInfo 应用场景:查看主页 主体要求:相同主体/关联主体 调用接口/组件:wx.openChannelsUserProfile 未来,微信各项能力仍将继续紧密合作,提供更丝滑的使用体验,支持更丰富的开发接口,建设更好的生态! 如有更多接口相关问题,可点击 微信开放社区 发帖反馈,技术专员将为大家解答及进行深度交流。 推荐阅读 新版scroll- -view组件:布局渲染更简单 点击查看 Cache Manager接口:网络优化最有效 点击查看 FD接口:文件读写的丝滑体验 点击查看 |