|
安全感 码上有-绍兴APP开发为你呈现时间:2022-11-19 哪些事情给予开发者满满安全感? 问答开放问题社区运营同学- -旺28分钟前 大家都说开发者无所不能:零代码做测试、一行命令实现马.上部.... 看似无所不能的开发者也需要安全感,哪些事情能够给予TA满满的安全感呢? 辛辛苦苦写代码 不知不觉被扒(代)码 不知何处找人骂 …… 代码安全就是开发者安全感的最大保障 代码被反编译、算法被二次打包…… 开发者应该怎么办? 不用担心 小程序代码加固功能上线了! 为了提高微信生态安全性,微信团队推出 小程序代码加固功能,协助开发者保护小程序安全。该项功能具有以下突出优势:
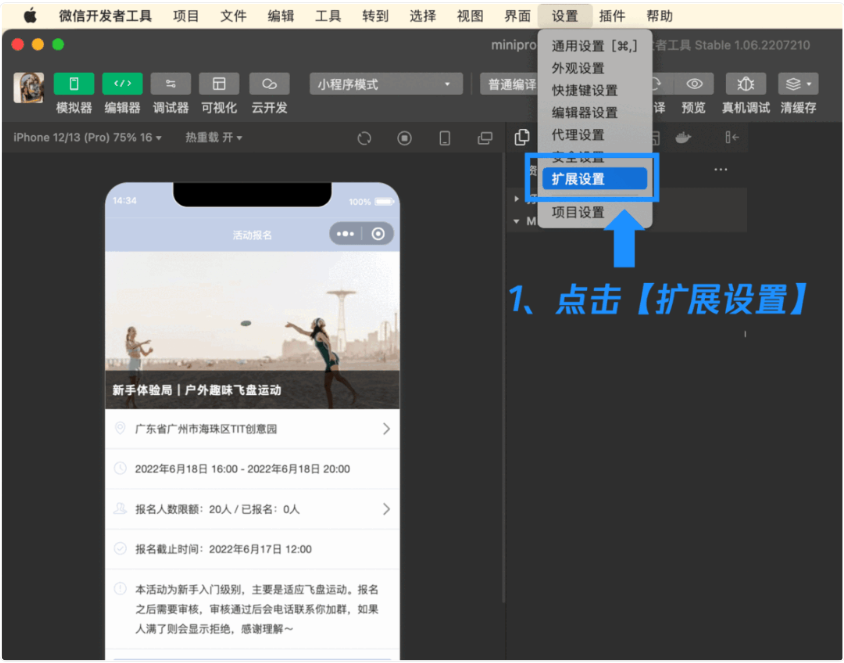
如此优秀的代码加固功能,3 步即可快速应用! Step 1: 安装插件 方法1:基于 1.06.2206271 及以上版本的 微信开发者工具,通过点击菜单栏【设置】-【扩展设置】-【编辑器扩展】,选择并安装【代码加固】插件
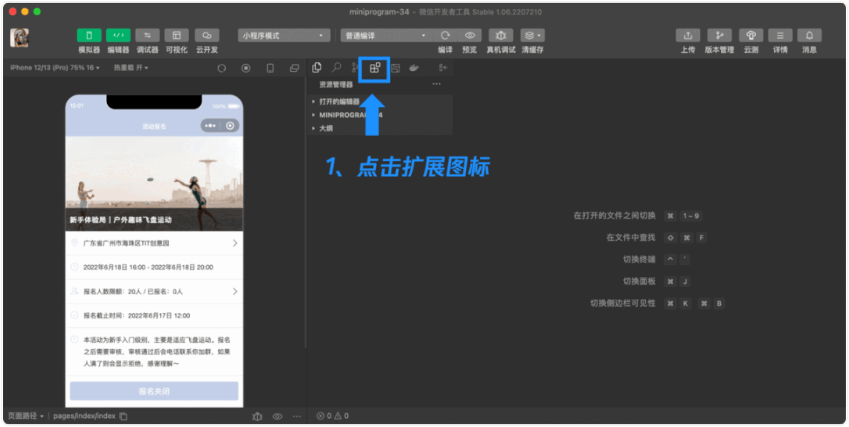
方法2:点击小程序项目中的【扩展】图标,搜索并安装 devtool-code-obfuscation 扩展
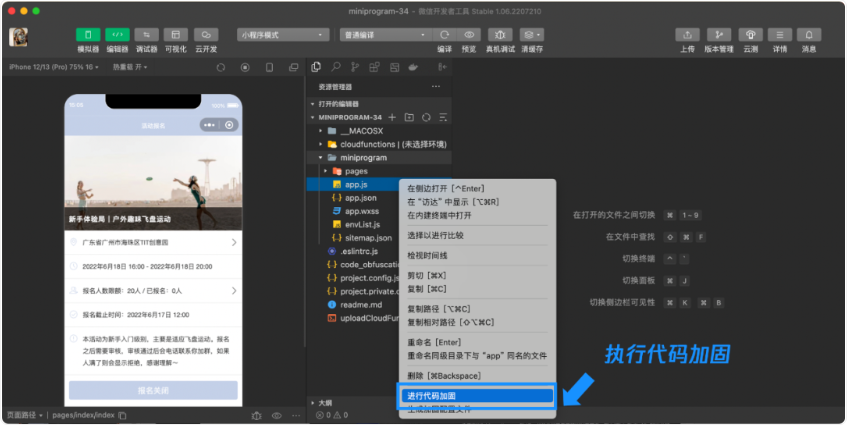
Step2: 执行代码加固 选择目标代码项目文件,右键一下,点击【进行代码加固】,立即执行。
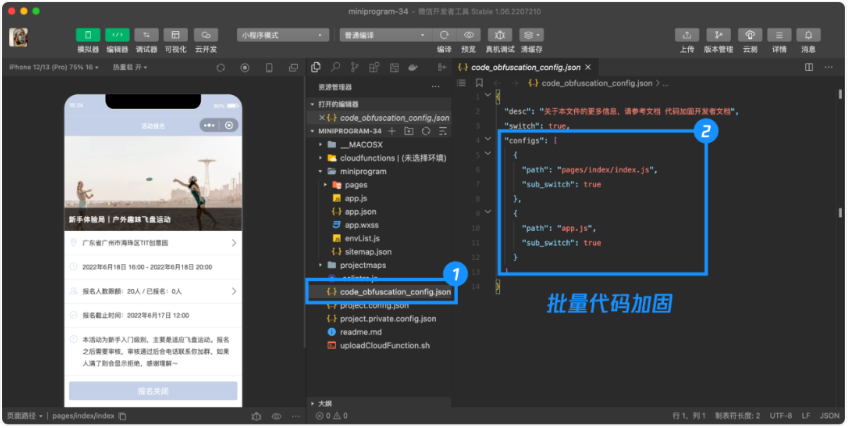
如果开发者希望批量加固多个项目文件,直接修改 code_obfuscation_config.json 的 configs 字段,高效执行。
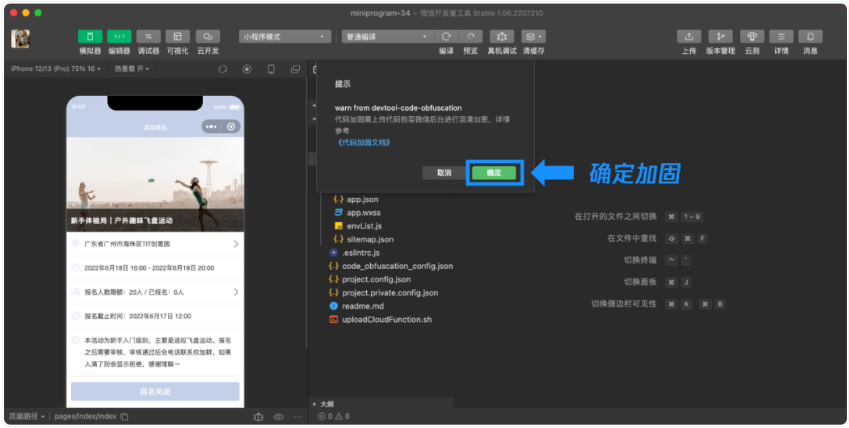
Step 3: 完成代码加固 当开发者完成小程序项目开发,点击【预览】/【真机调试】/【上传】显示代码加固提示,点击确定即可完成。
--- 彩蛋环节 --- 代码加固功能以简便高效的操作方式,保护开发者的智力成果,提高微信生态的安全性,给予开发者满满的安全感。你对代码加固功能还有什么建议?或者有哪些方式能够提升你的开发安全感?欢迎分享给我们—— 微信开放社区 作为一位开发者,哪些开发技巧/方法让你有稳稳的安全感? 我们将精选 3 位评论用户并且各送出地球背包 1 个,包你码力全开。
* 获奖名单将在「微信开放社区」本次话题评论区进行公示 如有更多小程序开发能力的相关问题,可点击 微信开放社区小程序交流专区 发帖反馈,技术专员将为大家解答及进行深度交流。 |