|
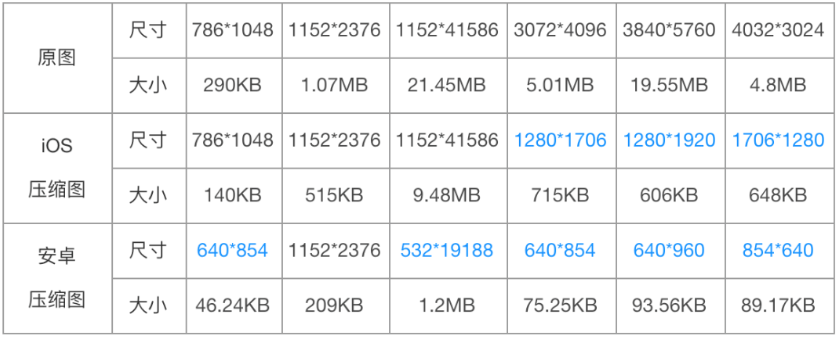
不糊不慢 图片处理不会难-绍兴微信小程序开发为你呈现时间:2022-11-18 上传图片是小程序常见的功能,例如点评类小程序邀请用户分享照片、电商类小程序要求商家上传商品照片。 伴随着照片像素越来越高,图片体积越来越大,小程序开发者需要压缩图片,否则将导致用户上传图片失败或加载时间过长等影响体验的情况。 小程序团队已提供 wx.chooseMedia、wx.canvasToTempFilePath、wx.compressImage 3 个图片类接口,便于开发者在不同应用场景下处理图片。除此以外,这 3 个接口的巧妙结合能够满足更多元化的图片压缩需求。下面就来看看怎样使用吧! wx.chooseMedia 支持在使用小程序过程中拍摄或从手机相册选择图片或视频,其 sizeType 属性支持是否上传缩略图。该接口应用简便,接入即可实现压缩图片效果,省时省力。 然而,该接口在压缩图片方面也有一定的限制:
② 开发者可以通过控制 Canvas.createImage 绘制图片到 Canvas,然后利用 wx.canvasToTempFilePath 接口转换成图片。这种方法能够高效控制图片宽高尺寸以及压缩质量,非常适用于有图片要求的场景。 但是这种方式也会存在一定的限制:
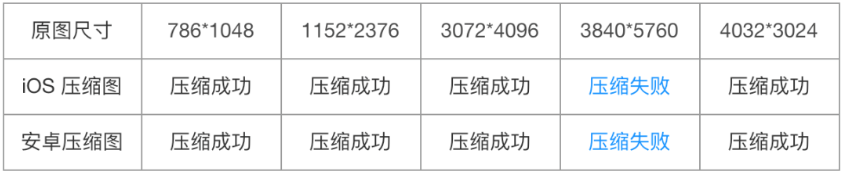
③ 开发者可以调用 wx.compressImage 接口直接压缩图片,而且支持选择压缩质量,不限制图片宽高尺寸,非常适用于处理特殊大小的图片。 同时这种方式也需要考虑不同系统的压缩差异:
多方式结合处理 回顾常见的小程序业务场景,图片处理主要聚焦于用户上传图片、列表展示这 2 个环节,可以结合以上 3 个接口实现最佳图片处理方式,既能够利用接口自带的压缩功能,省时省力;又能够解决图片太大造成的压缩难题。 Step 1: 判断系统类型 判断当前系统是 iOS 系统还是安卓系统 Step 2: 根据系统选择上传方式
Step 3: 验证大小,手动压缩 当用户选择图片后,wx.chooseMedia 返回的 tempFiles 显示对应图片的大小。如果该图片大小大于限制值,则进行手动压缩。 Step 4: 根据宽高选择压缩方式 通过 wx.getImageInfo 获取图片的宽高:
如有其他小程序应用相关的问题,可在 微信开放社区小程序交流专区 发帖互动,技术专员将为大家解答及进行深度交流。 原创|腾讯前端开发工程师 maureenwan |