|
实时开发 代码改动不用怕-绍兴微信小程序开发为你呈现时间:2022-05-23 代码改动好麻烦!每次修改代码都需要重新构建镜像和启动容器 哎?你不知道云托管上线了「实时开发」新能力吗? 代码改动再也不用重新构建镜像和启动容器,直接查看改动后的效果 哇哇哇这么好的功能!我竟然不知道赶紧用起来 平时多看社区云托管周报新能力肯定不会错过
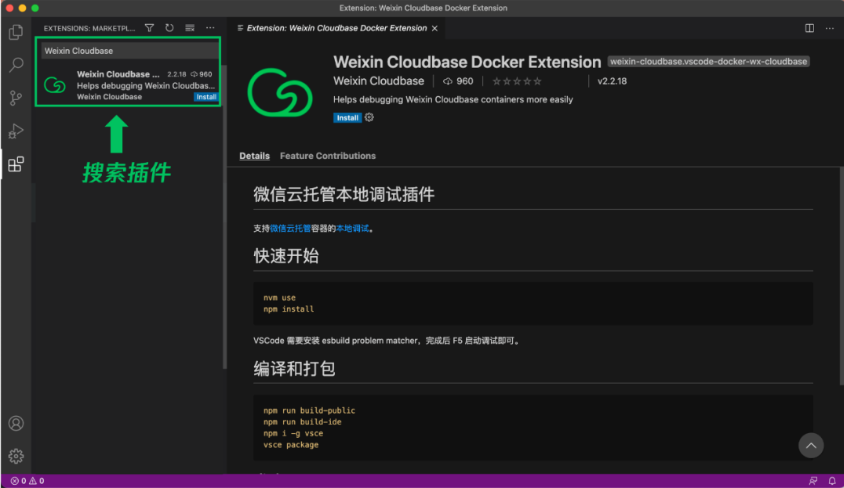
Step 2:检查容器 打开项目,检查微信云托管容器是否存在。 通过实时开发能力,代码改动不再需要重新构建镜像和启动容器,一键保存即可查看改动后的效果,高效又便捷。更多详细内容可查看 实时开发文档。 实时更新效果 微信云托管还有哪些硬核能力? 如何通过微信云托管实现降本增效? 想要了解更多微信云托管资讯?想要提出云托管的相关问题?点击下方卡片,加入 微信云托管交流专区,实时了解官方动态,及时解答你的疑问。 |