「微信读书」是一款基于微信社交关系的读书小程序,在已有APP的基础上,「微信读书」小程序打造全新的页面和功能,为微信用户提供方便、即时的阅读体验。
本次,我们为同学们分享「微信读书」的开发经验,希望大家能够从中获得一些启发。
APP的功能十分丰富,但是转换到小程序的时候不能全部迁移,而是找出最重要的功能,让用户迅速、轻量地享受到服务。所以微信读书只留有几个指定模块,包括阅读、书城、书架、搜索、评论等。通过“做减法”的方式,小程序更加清晰明了,同时减少开发的工作量,减轻额外负担。
另外,APP原有的优势有时在微信的使用环境下不起作用,因为APP与小程序用户群体和使用习惯是不一样的。例如,使用场景的碎片化要求小程序能够快速找回阅读路径,用户无意的接触行为需要小程序减少相关使用痕迹的记录,另外,由于用户对小程序缺乏使用经验和预期,小程序的交互应该简洁,并且文案清晰明确。
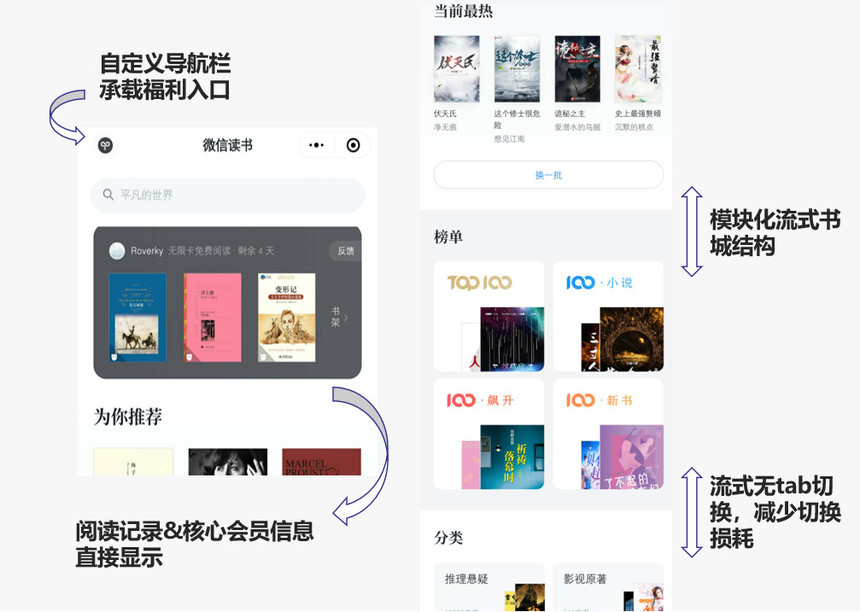
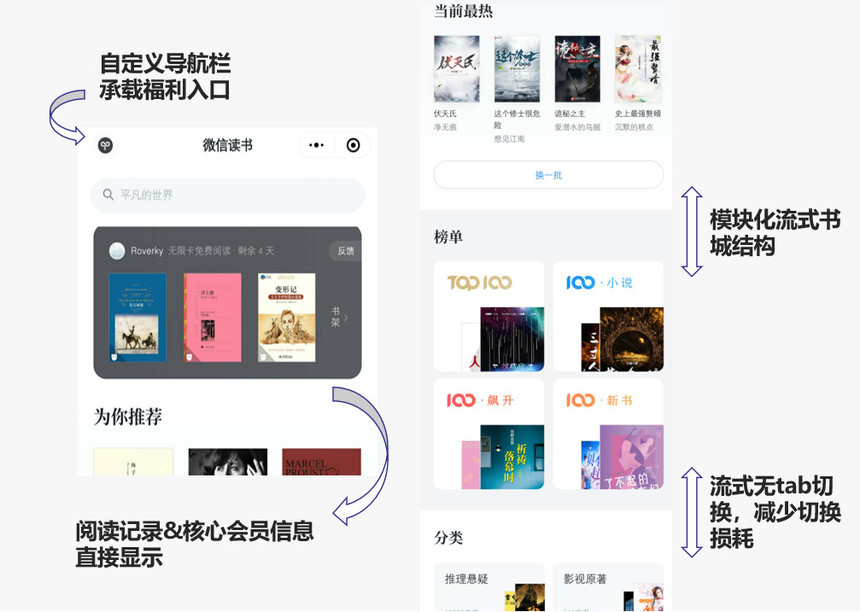
「微信读书」小程序主页的结构包括三个方面:第一是模块化流式结构的书城,让用户在往下刷的过程中对内容产生期待;第二是阅读记录,实现书籍随时回溯;第三是顶部空间,由于小程序支持自定义导航栏的调整,因此顶部空间能够承载一些必要但不占主视野的功能。
主页
▼

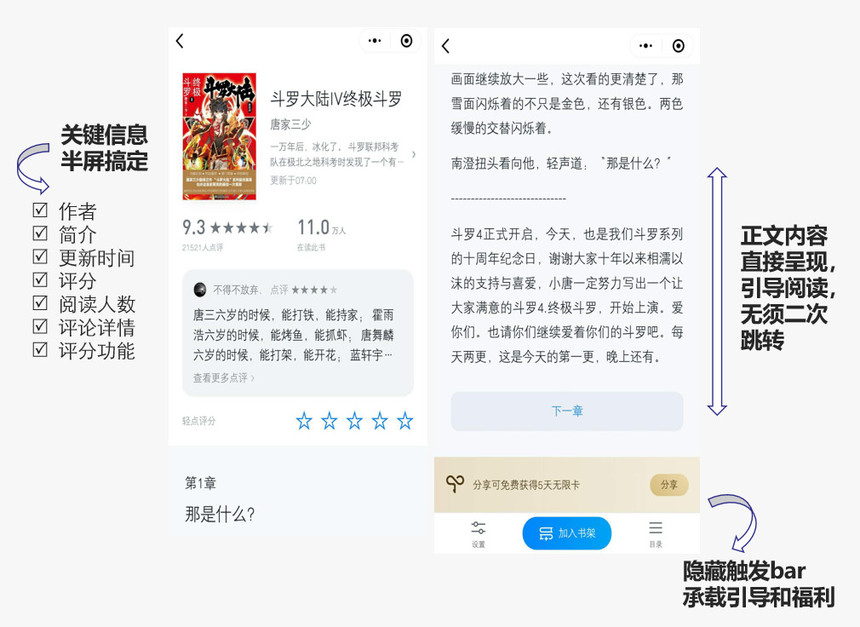
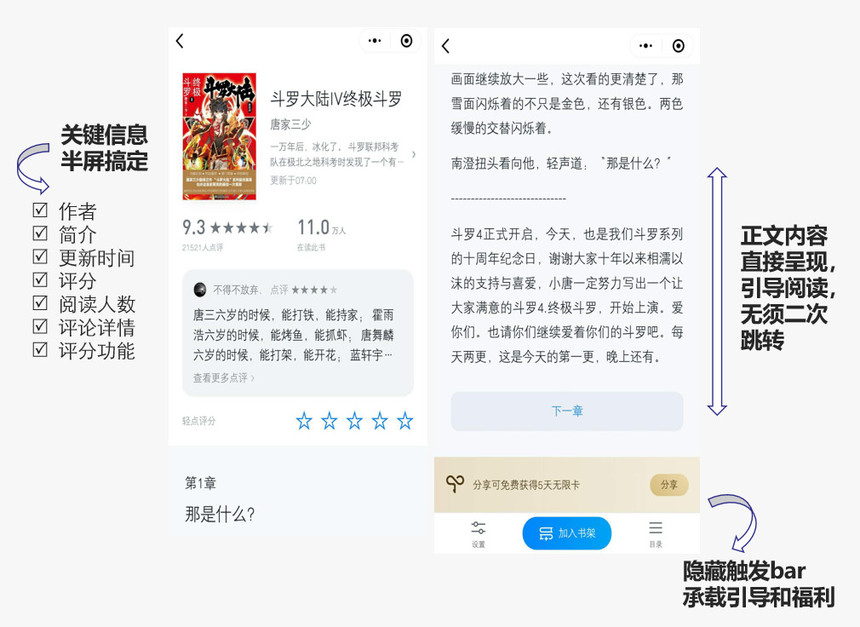
而书籍详情页则简洁完整地廊括了所有重要功能。关键信息只在半屏范围内展示,从而保证下半屏能直接输出正文内容,无须二次跳转,让读者快速get到书籍的核心内容,从而引导阅读。
书籍详情页
▼

在小程序上线阶段,「微信读书」充分利用微信的数据平台完成数据分析,包括用户画像、访问量、渠道分布等。他们从数据中获得来自用户的启发,进而对小程序进行调整。对于参赛团队而言,当小程序搭建完成后,可以尽量提早上线,在同学之间先传播和运作起来,通过用户反馈的数据对产品进行优化,这比仅仅从设计开发者的角度的效果要好。


长按识别进入「微信读书」
小程序利用到的编程语言是 JavaScript、CSS、XML,因此入门比较简单。而且小程序背靠丰富的微信生态API接口,能够灵活利用微信的特色功能。
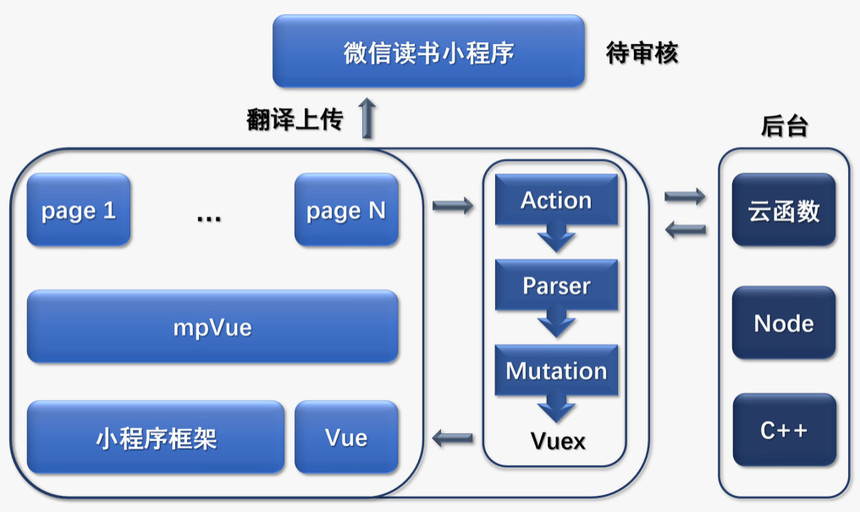
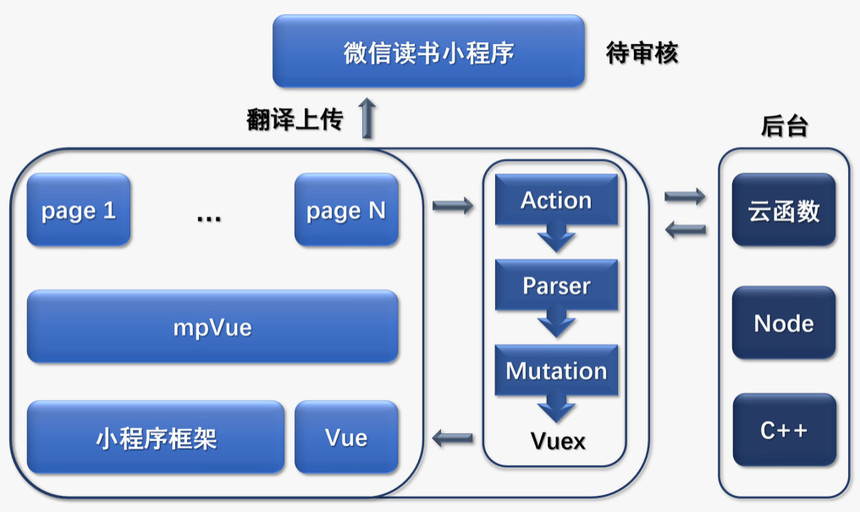
另外,小程序能够基于第三方框架复用 Web 开发经验。小程序的系统构架包括两部分:视图层和逻辑层,视图层用来渲染页面结构,逻辑层用来逻辑处理、数据请求、接口调用。除了小程序的基础框架之外,同学们还可以复用第三方框架,例如 mpVue 和 WePY,这样能够直接使用外部丰富开发经验,而无需依赖小程序系统的单一逻辑,使小程序的功能更加完善和丰富。
微信读书小程序架构
▼

小程序还有一个重要的优势,就是它的云开发能力,云开发把后台能力迁移到“云”上,同学们只需要使用前端语言操作便能完成数据存储,从而减少对后台开发的依赖,并且减少工作量,同时方便后续的数据分析。
小程序的“限制”实际上并不是缺陷,而是作为提升用户和开发者的体验的“规范”。除了上面所提到的交互不能过于复杂,小程序的开发还有一些规范:
· 页面层级不超过10级。因为考虑到循环嵌套的情况,防止页面丢失后无法按照原路径返回;
· 整个小程序所有分包大小不超过 8M;单个分包/主包大小不能超过 2M;本地缓存数据最大 10M;
· 另外一些限制包括小程序不能分享到朋友圈、不能IAP支付、不能复用H5的页面。