在「小程序 · 小故事」的第一期,我们曾和大家一起分享过「分包加载」的故事。随着小程序功能越来越多样,页面也越来越多,但不同页面的访问频率是有一定差异的。
分包加载允许开发者将小程序划分为主包和若干个分包,将较少用到的页面或功能划分到若干个分包中,主包内只保留最频繁使用的页面和公共的代码。小程序启动时默认只加载主包,再按需加载分包。这一机制保证了在小程序包大小增加的情况下,依然能保持良好的启动速度。
为满足小程序承载的功能不断丰富的需要,小程序的代码包大小上限已提高到 8M。随着小程序应用场景和使用范围的扩大,在实践中,我们发现分包加载仍有一定的局限性。尤其是越来越多的 H5 服务迁移到小程序后,对于小程序的启动速度有更高要求。为了更好的提升小程序的加载速度和使用体验,小程序近期开放了「独立分包」和「分包预下载」两个新的能力,进一步丰富了分包加载的功能和使用场景。
由于技术实现的差异,小程序首次启动时需要进行代码包的下载,因此在启动性能上与网页相比有一定劣势。通过对小程序启动耗时的分析,我们发现代码包大小对小程序启动速度是有最直接的影响。
一方面,代码包越大,下载时间就越长;
另一方面,代码包越大,通常意味着小程序页面结构和代码逻辑复杂,启动时代码注入执行的时间越长。
采用分包加载一定程度上解决了代码包下载耗时过长的问题。但小程序中的某些场景(如广告页、活动页、支付页等),通常功能不是很复杂且相对独立,对启动性能有很高的要求。在现有方案中,启动这一页面需要依赖整个主包的下载,如果页面在分包中,还需等待分包的下载,启动性能有严重的瓶颈。此时如果依赖开发者进行代码重构,重新分包,不仅工作量大,而且会影响其他分包的使用体验。为了解决这一问题,我们提出了「独立分包」方案。
独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。从独立分包中页面进入小程序时,不需要下载主包。当用户进入普通分包或主包内页面时,主包才会被下载。
开发者可以将部分对启动性能要求很高的页面放到特殊的独立分包中。当小程序从独立分包页面启动时,只需要下载分包就可以直接运行,可以很大程度上提高分包页面的启动速度,实现小程序的秒开。

由于小游戏中没有页面的概念,也没有小程序中多种入口的使用场景,因此小游戏目前没有支持独立分包。
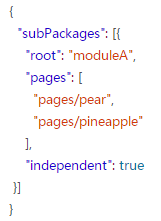
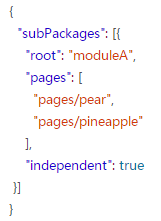
独立分包的配置方法十分简单,只需要在原有分包配置的基础上定义 independent 字段,即可将一个分包设置为独立分包,例如:

独立分包虽然属于分包的一种,但其不依赖主包独立使用,因此在加载流程和运行环境上与普通分包相比有一些差异。除了分包本身的限制外,独立分包还有以下限制:
● 独立分包中不能依赖主包和其他分包中的内容,包括 js 文件、模板、wxss、自定义组件等;
● App 只能在主包内定义,独立分包中不能定义 App,会造成无法预期的行为;
为了小程序有更好的使用体验,我们不建议开发者把过多的小程序逻辑放置到独立分包中,也不建议在小程序中过度的使用独立分包,例如把每个页面都放到一个独立分包中。
关于独立分包的详细内容请参见 独立分包 · 小程序
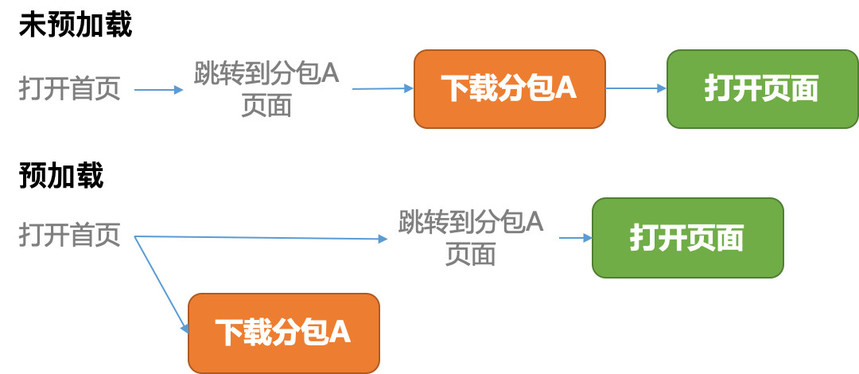
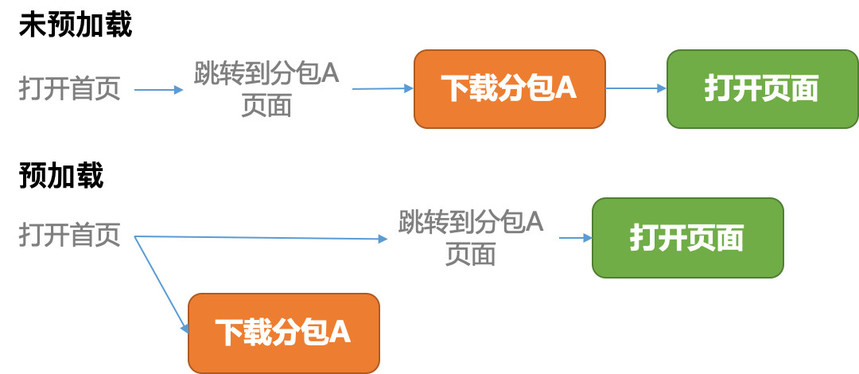
在使用「分包加载」后,虽然能够显著提升小程序的启动速度,但是当用户在使用小程序过程中跳转到分包内页面时,需要等待分包下载完成后才能进入页面,造成页面切换的延迟,影响小程序的使用体验。分包预下载便是为了解决首次进入分包页面时的延迟问题而设计的。如果能够在用户进入分包页面之前就预先将分包下载完毕,那么进入分包页面的延迟就能够尽可能降低。
此前,小游戏中已经提供了「基于API」的分包预下载能力。在设计小程序分包预下载能力时,我们设计了「基于配置」和「基于API」两种分包预下载形式,「基于配置」的方式使用简单,且便于对预下载的使用情况进行控制,防止开发者滥用;「基于API」的方式使用起来更灵活,能够动态的调整预下载策略。综合考虑用户的使用感受和内测阶段第三方开发者的反馈后,我们最终决定首先推出「基于配置」的分包预下载能力。
开发者可以预先配置某个页面可能会跳转到的分包(对于独立分包,也可以预下载主包),在进入小程序某个页面时,由基础库在后台自动预下载可能需要的分包。用户在进行页面跳转时,分包通常已经下载完成,不需要额外等待,可以有效提升进入后续分包页面时的启动速度。此外,考虑到用户的流量和存储空间,小程序也会对预下载的大小和网络进行一定的限制。

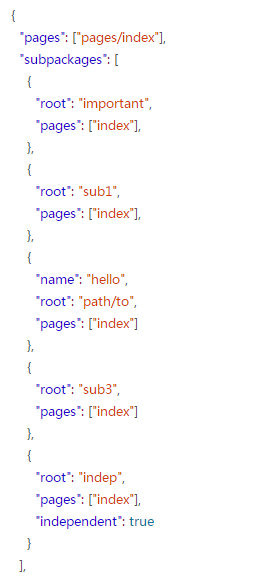
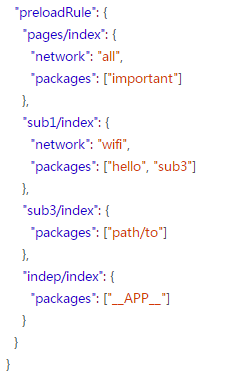
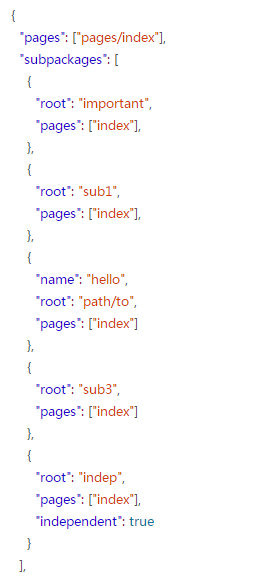
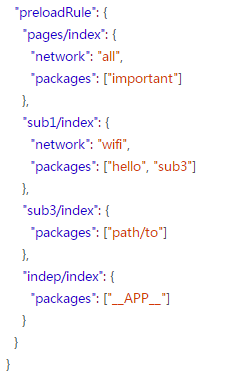
开发者可以通过在 app.json 中增加 preloadRule 字段,控制进入某个页面时进行预下载的分包,并设置触发预下载的网络环境。


对于手机用户而言,数据流量和存储空间是非常重要的资源。一方面,分包预下载能够提升小程序用户的使用体验;另一方面,过度的预下载也会破坏分包按需使用的原则,过度的占用用户的存储空间,消耗数据流量。如果开发者每次启动小程序时都将所有分包进行下载,会消耗很多不必要的流量和存储空间。
为了在分包预下载的效果和对用户资源的消耗上取得平衡,我们限制了同一个分包中的页面预下载总大小不得超过2M,并鼓励开发者按需设置分包预下载的网络条件。
关于独分包预下载详细内容请参见 分包预下载 · 小程序
独立分包与分包预下载进一步丰富了分包加载的功能,大大拓展了分包加载的使用场景。同时,独立分包和分包预下载是相辅相成的,配合使用可以获得更好的效果。
例如,开发者可以将一个活动推广页放到一个独立分包中,利用独立分包的特性能够提升活动页面的加载速度,提升转化率。在页面中开发者可以引导有需要的用户跳转到小程序其他页面,使用小程序的更丰富的功能。在这一过程中,可以利用分包预下载能力,将主包或相关分包进行预下载,降低页面跳转的延迟,留住更多用户。
开发者在使用这两个新能力的过程中,如果遇到问题或者有什么建议,欢迎在微信开放社区(https://developers.weixin.qq.com)进行反馈,我们会根据开发者的反馈,不断的优化和丰富分包加载功能,减少功能限制,提升小程序的加载性能和使用体验。
历史文章回顾 :小程序•小故事
如果大家有想了解的小程序相关能力的故事,欢迎在评论区留言,我们后续会考虑将这些能力背后的故事分期分享给大家。
最后,祝大家周末快乐!