|
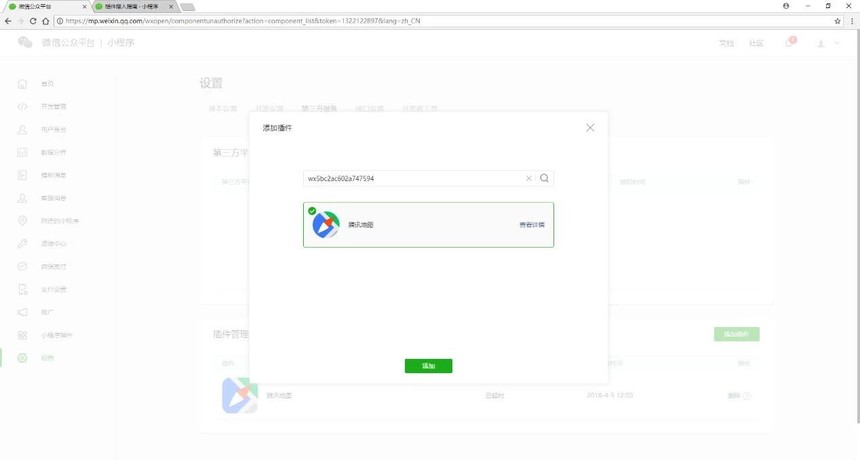
小程序•小故事(13)——腾讯地图插件-绍兴微信小程序开发为你转播出门在外,免不了查询地图的需求!为了帮助开发者们进一步“减负”,腾讯地图的插件添加了路线规划的能力,主要解决“向用户展示从A到B路线”的问题。使用插件的正确姿势究竟是什么呢?今天我们给大家介绍——腾讯地图插件的能力。 -收到小程序的婚礼请柬,但是请柬上的地址找不到?怎么办? -用路线插件给用户指路~ 如果你开发的是请柬邀请类的小程序,就会遇到上述场景。在传统开发模式中,引入完整的地图选点、路线规划组件,开发成本非常高,更多开发者选择让用户直接输入文字地址进行展示,以此作为降低开发成本的妥协方案。这样的设计不可点击,更没有路线规划的能力,用户还需手动输入去查询地址和交通路线。 传统请柬 不可交互 但如果开发者选择使用腾讯地图提供的路线插件,开发成本将大幅降低,用户体验也能直线上升。我们在这里以婚庆请柬小程序为例进行说明: 用户在编辑请柬小程序的过程中,提前设置好婚礼举办地点;当婚礼宾客收到请柬,点击地点,腾讯地图插件就能根据其宾客当前位置和目的地坐标,自动生成精准的导航路线,这样是不是比枯燥的文字多了几分智能呢? 一键导航 简洁明了 与会者应该如何从高铁站、机场、火车站前往会议地点,一直都是各类会议邀请的必备内容。但长期以来,此类信息都习惯以纯文字形式进行发布,体验上存在不便理解、记忆难的问题。 但如果小程序能够使用腾讯地图插件,这类场景的体验将发生质的改变: 会议组织方在小程序中提前设置多组起终点(如:机场-会议中心、高铁站-会议中心),与会者收到会议邀请后点击指定线路,就能在地图插件中查看到精确的参会路线, 腾讯地图插件使用指引 >>> 那使用腾讯地图插件会不会很麻烦呢?别担心,只需完成两步操作就能轻松接入: 1.在“小程序管理后台-设置-第三方服务-插件管理”中查找插件名称“腾讯地图”,并申请使用。 2.在小程序代码中使用插件( 详见《插件开发文档》) 腾讯地图插件应用>>> 腾讯地图+ 小程序 扫码体验“腾讯地图+” 第十二期回顾:小程序•小故事(12)——微信同声传译插件 第十一期回顾:小程序•小故事(11)——低功耗蓝牙功能 第十期回顾:小程序•小故事(10)——群聊功能 第九期回顾:小程序•小故事(9)——音视频组件 第八期回顾:小程序•小故事(8)——自定义组件 第七期回顾:小程序•小故事(7)——小程序音频能力介绍 第六期回顾:小程序•小故事(6)——微信登录能力优化 第五期回顾:小程序•小故事(5)——小程序插件 第四期回顾:小程序•小故事(4)——获取用户信息 第三期回顾:小程序•小故事(3)——更新机制 第二期回顾:小程序•小故事(2)——代码片段 第一期回顾:小程序•小故事(1)——分包加载 如果大家有想了解的小程序相关能力的故事,欢迎在评论区留言,我们后续会考虑将这些能力背后的故事分期分享给大家。 |