|
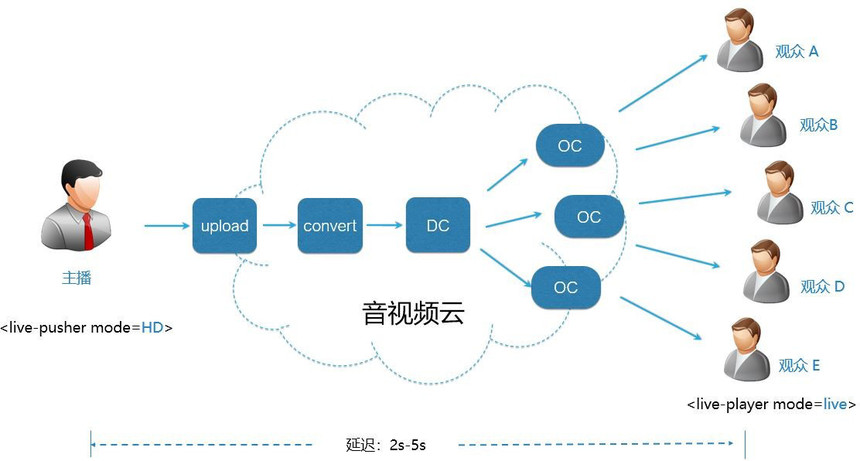
小程序•小故事(9)——音视频组件-绍兴微信小程序开发为你转播2017年下半年,微信6.5.21版本支持在线音视频功能。开发者可以通过两个音视频组件 <live-pusher> 和 <live-player> 实现实时地在线直播、视频通话、语音通话等功能。 下面我们将详细介绍一下音视频组件在线直播和视频通话这两个应用场景。 在线直播 01 在线直播的应用场景有哪些? 在游戏直播、远程授课、以及企业内部的培训分享等场景中,都可能会用到在线直播功能,直播的应用场景可以遍及各行各业。 比如微信电竞是一款游戏直播产品,以小程序为产品呈现方式。 比如在医疗行业,专家医师往往需要全国各地飞进行学术交流和培训,出差本身耽误了医生大量时间,在线远程授课能大大减少这里的时间耗用。 小程序中的 <live-pusher> 和 <live-player> 两个组件 ,都有一个叫做live ( <live-pusher> 中对应 mode 属性为 SD, HD, FHD)的模式,专门为在线直播而设计,通过小程序的音视频接口的live 模式,可以实现上述应用场景。 02 在线直播的内部原理是什么? 主播端使用 <live-pusher> ,它在小程序的内部是一个推流引擎,它负责对手机摄像头和麦克风的数据进行采集和编码,并通过 url 参数指定的 rtmp 推流地址上传到云端。 云端的作用类似信号放大器,它负责将来自主播端的一路音视频流数据进行放大,将数据实时并且无差异的负责并扩散到全国各地,从而解决主播和观众端之间距离太远(比如,跨地区和跨运营商)的问题。 观众端使用 <live-player> 进行播放,它在小程序的内部是一个在线播放器,负责从云端实时拉取音视频数据并进行解码和渲染。由于云端的放大效应,每一个观众都能在离自己比较近的云服务器上拉取到实时且流畅的音视频流。 03 我怎么用小程序实现在线直播? - step1:开通一个云直播服务(比如 腾讯云 ),或者自己搭建一个rtmp服务器(例如 nginx-rtmp 服务)。 - step2:生成推流 url ,推流地址一般以 “rtmp://” 打头,比如rtmp://8888.livepush.myqcloud.com/live/8888_test就是一个典型 rtmp 推流 Url。 - step3:为你的小程序增加一个 <live-pusher> 标签,并将 url 参数指定为你在 step2 中生成的推流 url。 同时, <live-pusher> 的 mode 参数可以指定为 HD 或者 FHD,这是在线直播场景中比较推荐的画质。 同时,你还可以通过 <live-pusher> 的 beauty 和whiteness 等参数设定美颜和美白等级。 - step4:生成推流 url 和播放地址,推流一般都是 rtmp:// 打头的 url,而播放地址则有两种选择,分别是 “rtmp://” 开头的 rtmp 播放协议,“http://” 打头和“.flv”结尾的的 http-flv 播放协议,推荐使用后者,因为这种播放地址各个云厂商都优化的比较好。 - step5:为你的小程序增加一个 <live-player> 标签 ,并将 src 参数指定为你在 step4 中生成的播放 url。同时,<live-player> 的 mode 参数请指定为 live,orientation 和 object-fit 属性可以用于调整画面布局,min-cache 和 max-cache 则可以用于控制观众跟主播之间的延时大小,推荐的设置是 min-cache = 2, max-cache = 5。 常见问题 01 时延太高是怎么回事? 在线直播的延时跟播放协议和播放器参数有很大的关系, <live-player> 的 min-cache 和 max-cache 用于控制播放器端的最小时延和最大时延。其中,这里所说的“最小”和“最大”是根据观众端当时的网络情况而定的,如果网络情况比较好,那么播放器的时延就会趋向于 min-cache,而如果网络情况比较差,那么播放器的时延就会趋向于 max-cache。 另外,rtmp 协议 和 http-flv 协议的播放地址延时一般比较低,而 hls(m3u8)协议的延时则相对较高。 02 主播网络不好怎么办? 在一场直播过程中,如果观众端的网络不好,那么观看体验仅仅影响到当前观众;如果主播的网络不好,那么所有观众的观看体验都会很糟糕。因此主播的上行网络质量很重要,如果主播的上行网络质量不理想,比如时好时坏,或者上行小水管,不足以支持基本的直播需求,有两种办法可以解决问题: 一种办法是设置 <live-pusher> 的 min-bitrate 参数,比如 400kbps, 这样一来,当主播网络不给力的时候, <live-pusher>就会给主播的编码器发送降低画质的命令,通过降低编码器吐出的数据量来给主播的网络减负。但这种办法产生的副作用也非常明显,就是主播的画质会变差。 另一种方法则是借助 <live-pusher> 的 NET_BUSY 通知进行 UI 上的告警提示, <live-pusher> 在主播上行网速不给力时会通过 onPushEvent 通知抛出 PUSH_WARNING_NET_BUSY(1101) 事件,这个时候你可以提示主播通过靠近路由器或者切换 4G 的方法来改善当前的网络质量。 03 HLS(m3u8)协议为什么播放不了? 微信小程序在最早期的版本中就集成了 <video> 标签,该标签即可播放 HLS(m3u8)协议的播放地址,但是此种播放协议的时延一般都在 20 秒以上,所以如果对时延要求较高,则推荐使用<live-player> 标签播放 http-flv 协议的直播地址。 视频通话 01 小程序 + 视频通话有什么优势? 我们可以发现目前保险行业会通过现场定损的方式处理车险理赔,这种方式需要派定损员驱车前往事发地点进行损伤判定,每次的出车成本非常高。 如果要采用远程电话解决,保险公司无法简单通过语音沟通确认损伤程度,而且照片采集很难规避定车骗保的可能,所以**实时的视频通话**可以解决这种问题。 小程序中 <live-pusher> 和 <live-player> 两个组件 ,都有一个叫做 RTC 的模式,通过这种模式,可以在小程序实现实时视频通话。 02 视频通话的内部原理是什么? <live-pusher> 和 <live-player> 两个组件的 RTC 模式,主要是实现端到端能够以很低的时延传输音视频数据。 这样一来,视频通话的双方 A 和 B 就可以各自拉通一路方向相反的音视频链路,从而实现 A 和 B 之间的双向低延时的音视频数据传输。与此同时,RTC 模式还会开启内置的 AEC (回声抑制),避免通话的双方会因为本地麦克风对播放器的声音进行二次采集而引起的回声问题。 03 我怎么用小程序实现视频通话? - step1:开通一个云直播服务(比如 腾讯云 ),或者自己搭建一个rtmp服务器(例如 nginx-rtmp 服务)。 - step2:生成两对 rtmp 推拉流 url :一对是用于 A 端推流的 push_url_a 和 用于播放 A 端视频的 play_url_a;另一对是用于 B 端推流的 push_url_b 和 用于播放 B 端视频的 play_url_b; - step3:A端添加一个 <live-pusher> 标签,指定 mode 为 RTC,并将 url 输定设定为 push_url_a。 - step4:A端添加一个 <live-player> 标签,指定 mode 为 RTC,并将 src 输定设定为 play_url_b。 - step5:B端添加一个 <live-pusher> 标签,指定 mode 为 RTC,并将 url 输定设定为 push_url_b。 - step6:B端添加一个 <live-player> 标签,指定 mode 为 RTC,并将 src 输定设定为 play_url_a。 常见问题 01 通话时延太高了怎么办? 小程序的 RTC 模式解决了双向或者多人实时音视频通话在终端所需要的各项技术组件,但是通话线路本身可能也会引入很高的延时,所以要确保视频通话的 A 和 B 双方所使用的 rtmp 线路要有很低的时延。 如果是自己搭建rtmp服务器(例如 nginx-rtmp 服务),请检查 nginx-rtmp 的服务端参数设置,确保不要在服务器端引入太多音视频数据缓存。 如果是使用腾讯云的超低延时线路,那么要注意给 RTC 模式下的<live-player> 传递带防盗链签名的播放 url。 对比项目 示例 时延 普通直播URL rtmp://3891.liveplay.myqcloud.com/live/3891_test_clock_for_rtmpacc >2s 超低延时 URL rtmp://3891.liveplay.myqcloud.com/live/3891_test_clock_for_rtmpacc?bizid=bizid&txTime=5FD4431C&txSerect=20e6d865f462dff61ada209d53c71cf9 < 500ms 02 感觉画面很卡应该如何处理? 小程序的 RTC 模式主要用于视频通话,由于这类场景以交流为重,所以小程序会有限保证声音的流畅,相应的,视频数据的发送会被放在第二优先级上。因此,如果网络有波动,小程序会舍弃尚未发送出去的视频数据,优先保障音频数据的发送。 所以如果在 RTC 模式下,建议不要给 <live-pusher> 设置太高的画质,也就是不要将 min-bitrate 和 max-bitrate 设置的太大,一般而言,推荐 min-bitrate 设置为 300kbps, max-bitrate 设置为 800kbps,即可满足常规视频通话的需求。 - END -
这是作者的赞赏码,如果你觉得这个故事,让你们有所收获,欢迎赞赏给作者。 第八期回顾:小程序•小故事(8)——自定义组件 第七期回顾:小程序•小故事(7)——小程序音频能力介绍 第六期回顾:小程序•小故事(6)——微信登录能力优化 第五期回顾:小程序•小故事(5)——小程序插件 第四期回顾:小程序•小故事(4)——获取用户信息 第三期回顾:小程序•小故事(3)——更新机制 第二期回顾:小程序•小故事(2)——代码片段 第一期回顾:小程序•小故事(1)——分包加载 如果大家有想了解的小程序相关能力的故事,欢迎在评论区留言,我们后续会考虑将这些能力背后的故事分期分享给大家。 |