|
新能力很酷,用着很舒服-绍兴微信小程序开发为你呈现时间:2023-10-25 良好的交互体验能够满足用户的使用需求,增强用户对小程序的好感度,推动业务提升。交互体验丝滑流畅,让用户用起来舒服的小程序是怎样实现的呢?
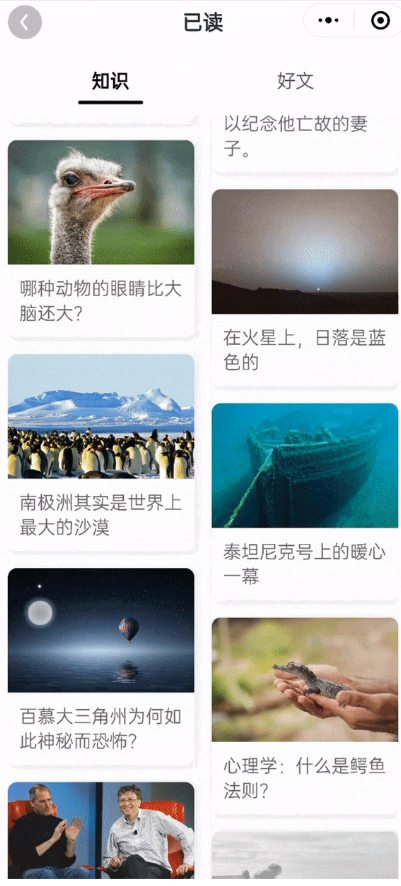
通过应用 Skyline 小程序渲染引擎,专注知识分享的 快书小程序 实现贴近原生的交互效果,提升用户浏览体验,获得广大用户的认可。一起来看看快书小程序如何应用酷炫新能力,让用户用着很舒服吧! scroll-view:长列表滚动很丝滑 以往滚动元素较多容易造成滚动过程卡顿或空白,开发者需要通过虚拟 DOM 优化。现在直接调用 Skyline 的 scroll-view 组件,即可开箱即用地实现只渲染在屏节点的效果,大大提升滚动流畅度。 除了列表滚动优势,scroll-view 组件还能支持瀑布流布局的流畅显示,对于内容分享应用非常实用。
瀑布流布局快速滚动不白屏 swiper:左右滑动不卡顿 左右滑动契合用户操作习惯,成为不少小程序切换列表、切换页面的常见交互形式。然而在 swiper-item 数量不断增加的情况下,左右滑动容易出现卡顿、渲染缓慢的情况。 现在 Skyline 的 swiper 组件 升级能力,不仅性能提升,同时提供缓存能力,让开发者自定义缓存区域大小,避免左右滑动出现渲染缓慢等情况。
左右滑动卡片很丝滑 自定义路由:切换效果更丰富 以往默认的切换方式仅支持左右切换,用户体验较为单调。现在 Skyline 提供 自定义路由 能力,开发者简单调用即可实现淡入淡出、底部弹出等多种切换效果。
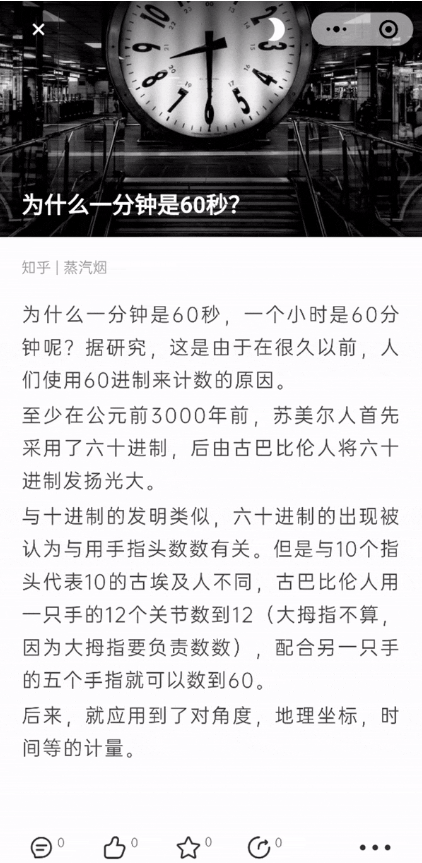
底部弹出方式契合评论区场景 共享元素:切换过程更流畅 丰富的切换效果满足用户不同使用场景的需求,同时切换过程丝滑流畅能够提升用户体验。例如点击卡片的淡入淡出方式没有左右切换的阻滞感,最大限度地提供贴近原生的交互体验。
点击阅读卡片丝滑切换到分享卡片 现在开发者可以结合 共享元素 与自定义路由,实现切换过程的丝滑原生效果。 worklet + 手势:体验更丝滑 Skyline 提供的 worklet 动画 功能提升性能表现,实现更好的动画效果。结合 手势操作,元素缩放、旋转等动画效果都可以通过拖拉拽等操作实现,用户体验更佳。
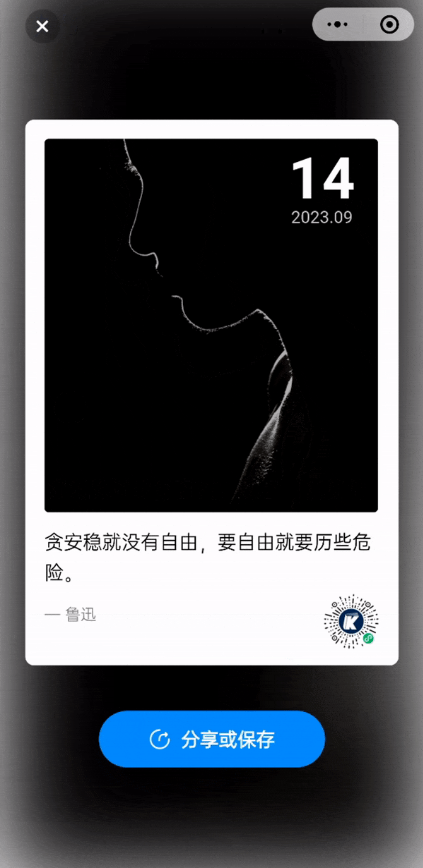
通过手势拖拽,自动回到首页 snapshot:分享海报更方便 用户使用小程序并分享给其他用户,提升整体运营效率。然而用户使用不同的页面,分享的海报内容也会不同。例如用户在小程序分享不同的书籍内容,开发者应该如何实现呢?
用户分享不同书籍内容的海报 以往开发者会使用 canvas 绘制或者服务端绘制的方式,但是难免遇到排版调试难、宽高限制等问题。现在 Skyline 提供 snapshot 组件,直接将分享内容包裹在组件里面,即可实现快速分享海报的效果。 通过 Skyline 小程序渲染引擎,快书小程序 快速实现页面丝滑展示、元素无缝切换、手势灵活拖拽等能力,交互体验更好,赢得更多用户的认可。 如有 Skyline 渲染引擎相关问题,可在 Skyline 社区专区 发帖互动,技术专员将为大家解答及进行深度交流。 原创|快书小程序开发负责人 杨腾 |