|
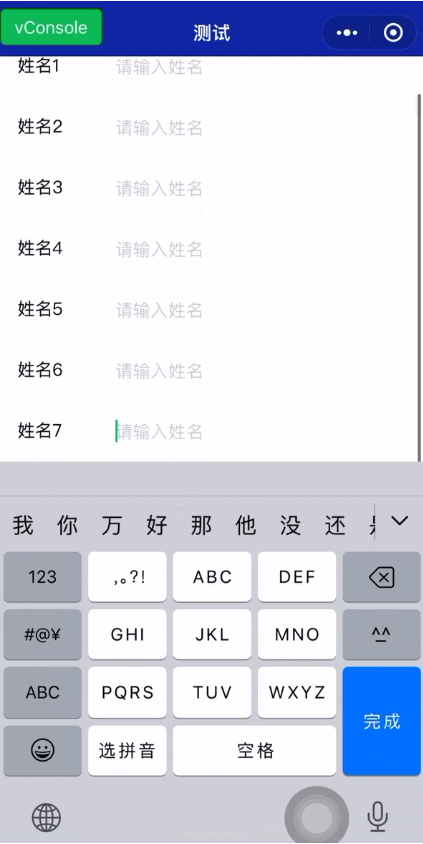
页面自动上推怎么办?用对方法很简单!-绍兴抖音短视频直播商城制作开发为你呈现时间:2023-08-22 在活动报名、物流快递等领域,用户通常需要在小程序内填写信息。当用户点击输入框时,键盘会自动弹起,同时内容整体向上移,从而保证键盘在输入框下方,方便用户及时看到填写内容。 然而不同手机系统的差异容易导致页面整体上推,甚至出现导航栏被推出屏幕外的情况。
针对这种情况,开发者可以灵活选择上推方式,高效控制页面滚动。接下来一起来看看有哪些控制滚动的好方法吧! 方案一:上推监测 开发者可以通过手动上推的方式,控制内容滚动,保证页面框架不滚动。
1、取消自动上推 将 adjust-position 属性 修改成 false,取消自动上推。 2、添加类名或 id 为了获取坐标信息、保证输入框上移后落在键盘上方,开发者需要给输入框或者定位到键盘上方的元素添加唯一类名或 id;同时为 input / textarea 添加自定义属性为对应唯一类名或 id 的值。
3、绑定键盘事件 开发者需要计算手动上推的距离,然后通过 bindkeyboardheightchange 属性 触发上推事件,实现准确定位。 点击查看代码 其中计算上推距离需要开发者关注键盘高度、输入框高度等细节,调整出合适的上推距离。 点击查看上推距离计算方式
4、判断上推情况 开发者根据不同手机系统的上推情况判断需要自动上推还是手动上推,使用 adjust-position 属性调节。 方案二:聚焦监测 针对低版本的手机型号或小程序,开发者较难监听到键盘事件。此时开发者可使用聚焦事件 bindfocus 属性和失焦事件 bindblur 属性代替,通过事件对象返回键盘高度。 解决上述事件返回后,开发者同样按照方案一的 2-4 步骤即可实现同样的效果。
点击查看代码 随着小程序在日常生活的广泛应用,用户不仅关注功能完整性,也重视使用体验。每个体验细节都有可能影响用户使用满意度。通过上述 2 种方案,开发者能够灵活控制页面上推方式,保证用户体验,更好地推动业务发展。 原创|腾讯前端开发工程师 maureenwan |