|
小程序下拉 “上二楼”,一个组件就Go!-绍兴微信小程序开发为你呈现时间:2023-08-21 随着小程序生态的蓬勃发展,用户希望通过小程序高效、便捷、丝滑地体验更多能力,满足日常使用需求。 通过页面下拉进入二级页面的「上二楼」方式受到众多用户的支持,以更 “顺手” 的方式跳转页面,交互体验更好;同时产品设计团队能够通过二级页面更好地划分功能模块,拓展更多与一级页面不一样的场景,丰富用户使用场景。
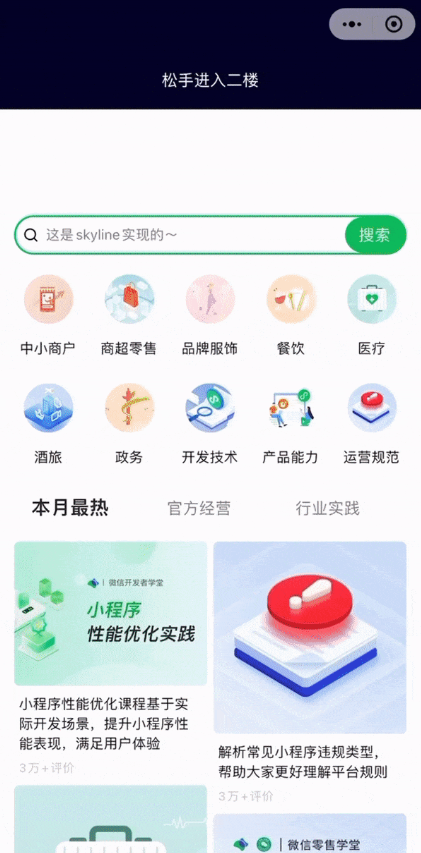
以往开发者需要通过多个组件结合的方式实现「上二楼」能力,现在仅需一个 scroll-view 组件 即可快速实现「上二楼」的效果,下拉立即 Go!一起来看看如何实现吧👇 1、配置下拉相关属性 scroll-view 组件 新增以下 7 个属性,支持开发者根据业务情况灵活配置「上二楼」的效果。 属性 说明 refresher-two-level-pinned 即将打开二级页面是否固定住 refresher- -two- -level- enabled 开启下拉二级页面能力,配置开启需同时配置 refresher-two-level- -triggered 设置打开/关闭二级页面 refresher- -two-level- -threshold 下拉二级页面阈值 refresher- _two- level- -scroll- -enabled 处于二级页面状态时是否可滑动 refresher- two-level- -close- -threshold 滑动返回时关闭二级页面的阈值 refresher-ballistic-refresh- enabled 惯性滚动是否触发下拉刷新 点击查看代码 2、实现二级页面内容 完成下拉相关配置后,开发者需要完善二级页面内容,保证用户下拉后能够体验到二级页面。开发者仅需在 scroll-view 组件 内放置一个子节点,声明 slot="refresher",该节点中的内容为二级页面的内容即可实现。 点击查看代码 3、个性化处理回调结果 不同业务场景需要的「上二楼」呈现方式各有差异,例如直播场景下要求下拉二级页面直接跳转新页面等。
开发者可以通过在 scroll-view 组件 绑定 bind:refresherstatuschange 属性,监听下拉状态的回调进行个性化处理。 回调状态 说明 ldle 空闲 CanRefresh 超过下拉刷新阈值 Refreshing 下拉刷新 Completed 下拉刷新完成 Failed 下拉刷新失败 CanTwoLevel 超过下拉二级页面阈值 TwoLevelOpening 开始打开-级页面 TwoLeveling 打开二级页面 TwoLevelClosing 开始关闭二级页面 点击查看代码 通过 scroll-view 组件,开发者仅需 3 步即可高效实现下拉页面「上二楼」的能力,能力更丰富,实现更简单,体验更丝滑! Skyline 小程序渲染框架 持续支持小程序开发者的渲染需求,现已通过小程序基础库 3.0 发布正式版本,欢迎各位开发者应用并且持续关注 更新日志 了解更多最新动态。 如有小程序相关问题,可在 微信开放社区 发帖互动,技术专员将为大家解答及进行深度交流。 |