|
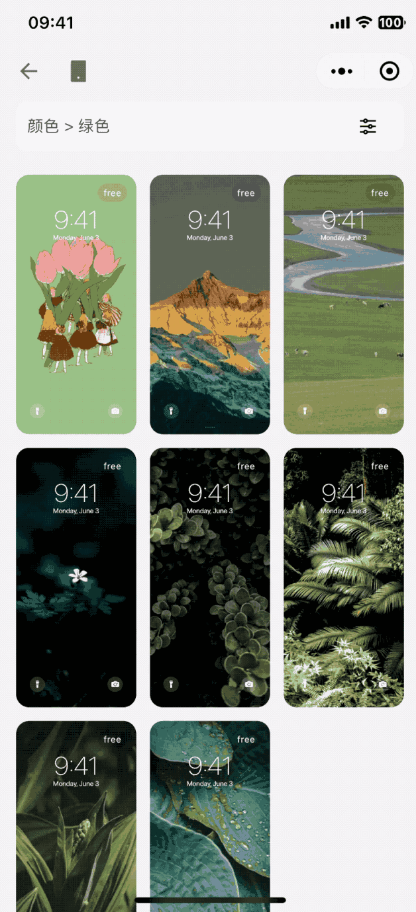
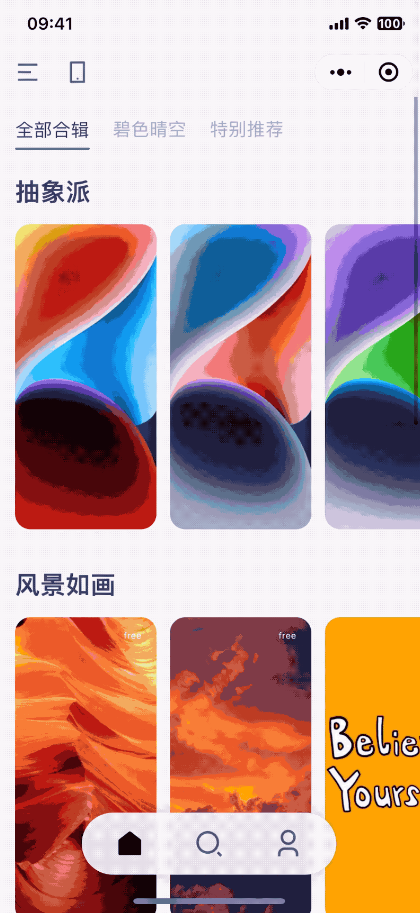
宝藏新能力 丝滑体验很给力-绍兴网站建设为你呈现时间:2023-08-16 随着小程序应用领域的日渐多元,用户对于小程序的使用体验也有更高的要求。不仅需要更丰富的能力满足使用需求,还需要贴近原生的交互体验来提升使用满意度,推动业务发展。 比比图文社 plus 小程序 通过应用 小程序渲染框架 的核心能力,轻松构建壁纸项目,提供丝滑流畅的交互体验。下面一起来看看它应用哪些宝藏硬实力吧!
共享元素 共享元素 能够快速实现不同页面元素间的无缝衔接,例如放大打开已应用共享元素的图片,而不是应用左右切换的打开方式,避免用户浏览过程中的失焦,实现更贴近原生的交互体验。
应用共享元素的方法也很简便,仅需使用 share-element 组件 并且定义图片 id,即可快速实现图片流畅打开的效果。同时共享元素提供多种自定义的属性,便于开发者自定义更多动画效果。 自定义路由 自定义路由 非常适合含有弹层内容或者需要半屏显示的页面。
开发者仅需输入几行 CSS 样式属性的代码,即可实现流畅的页面切换效果。例如上述动图显示的弹层交互、页面过渡特效均在微信团队提供的 代码片段 (注意:请使用 PC 端浏览器打开链接)上修改两三行代码即可实现。 手势系统 手势系统 支持用户通过拖拉拽等手势来实现功能切换,减少点按操作带来的流程阻滞,提升使用效率。
例如在上述动图中,通过手势操作即可灵活拖拽图片实现图片缩放退出,用户体验更流畅。除此以外,手势系统还支持双击退出、横向 / 纵向移动等属性,提供更贴近原生的交互体验。 吸顶布局 对于导航栏、搜索框等功能性较强的组件,不少开发者都希望实现灵活吸顶。用户即使滑动到靠后内容,也能够快速在顶部使用到功能组件。
小程序应用吸顶布局的方法也非常简便,仅需应用 sticky-header 组件。如果小程序需要多重吸顶,结合 sticky-section 组件 即可快速实现。 通过 小程序渲染框架,比比图文社 plus 小程序 快速实现布局巧妙定位、页面丝滑展示、元素无缝切换、手势灵活拖拽等能力,交互体验更好,性能表现更优秀。未来将继续解锁更多新能力的实用玩法,提供更高质量的交互体验! 原创|比比图文社 plus 产研负责人 小鱼哥 如有其他小程序相关的问题,可在 微信开放社区 发帖互动,技术专员将为大家解答及进行深度交流。 |