|
滚动定位,丝滑实现元素站C位-绍兴网络公司为你呈现时间:2023-08-11 随着小程序生态的蓬勃发展,越来越多商家通过小程序落地运营活动,例如抽奖活动。不同的运营活动要求开发者灵活开发,实现快速上线。 以滚动抽奖活动为例,当用户点击抽奖按钮时,奖品定时滚动,最终得奖内容将自动显示在屏幕中间,便于用户直观看到抽奖结果。
例如用户点击「免费夺宝」按钮,上方图片滚动播放。倒计时结束,获奖内容将会自动显示在中间,如上图的「组队成功2」。 然而实现以上过程并不简单。开发者既需要实现灵活的滚动效果,也需要控制最终奖品的位置。下面一起来看看如何快速实现滚动+定位的能力! 实现原理解析 为了实现「滚动+定位」的效果,开发者需要考虑 3 个变量:
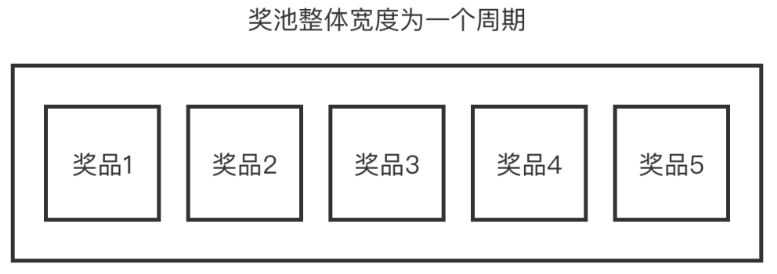
具体实现方法 1、如何设置足够大且固定的奖品距离? 开发者可以以一个奖池整体宽度为滚动周期,例如上述免费夺宝的奖池一共有 5 个奖品,每个奖品的宽度设置成 itemwidth,则奖池整体宽度为 5 * itemwidth,滚动 5 圈即可。
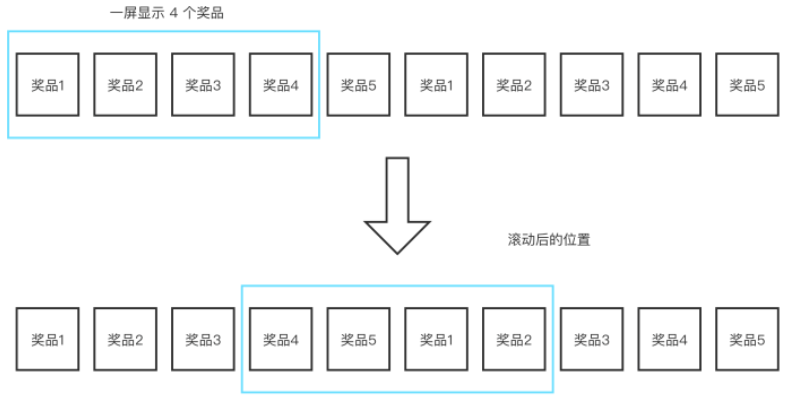
通过奖池整体宽度为滚动周期的好处是:不会改变原来奖品的定位。例如一屏展示 4 个奖品,滚动 2 个周期,即可实现定位不变。
2、如何获取抽中奖品的下标索引 & 偏移量? 首先开发者对下标索引和偏移量分别进行命名 index 和 offset。继续以上述免费夺宝活动为例,假设抽中奖品 4 ,那么下标索引 index 为4,滚动 (index - 1) * itemWidth 距离。
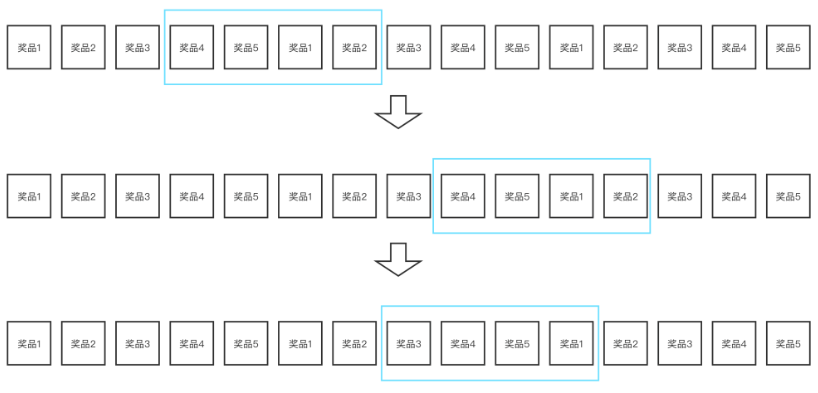
然后,开发者需要将奖品 4 出现在第一个奖励位置,接着出现在第二个奖励位置,因此先设置向右前进一个周期,即 5 * itemwidth,然后再后退 1 个 itemwidth。
最后,以抽奖滚动的距离设置为 distance,奖品个数设置为 n,单个奖品的宽度为 itemwidth,中奖下标索引为 index,计算方法为: 通过巧妙设置距离位置,奖品能够在小程序实现丝滑滚动、精准定位的效果。开发者实现效果更快速,用户体验更好。 如有其他小程序相关的问题,可在 微信开放社区 发帖互动,技术专员将为大家解答及进行深度交流。 原创|腾讯前端开发工程师 banniyang |