提起 WeUI,相信大家都不陌生,WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。
不过,对于 WeUI 样式库,开发者就有疑问了。

我们来看看 WeUI 组件库到底有什么可用的 UI 组件呢?WeUI 样式库有的各个元素,WeUI 组件库是基于 WeUI 样式库做了组件化处理,开发者可以便捷的使用,无需考虑组件层面的逻辑问题。
有了心动的组件之后,大家肯定想知道 WeUI 组件库是怎么使用的。要使用 WeUI,首先要把 WeUI 引入我们的小程序项目,引入 WeUI 的方式有以下两种,使用其中一种即可~方法二:可以通过 npm方式下载构建,npm 包名为 weui-miniprogram。与方法一不同,npm 引入的方式需要多操作一步,在 app.wxss 中引用 weui.wxss。// app.wxss@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
引入之后,我们就要开始来使用了,WeUI 组件库是基于小程序自定义组件构建的,所以使用是以自定义组件的形式来使用。下面通过几个例子来感受下 WeUI 组件库的使用。
由于是自定义组件的形式,所以使用组件都需要在页面配置中引入,像这样:// page.json{ "usingComponents": { "mp-half-screen-dialog": "weui-miniprogram/half-screen-dialog/half-screen-dialog", "mp-searchbar": "weui-miniprogram/searchbar/searchbar" }}
引入组件之后,就可以直接在 wxml 中使用了,当然,为了让开发者接入更加简便,我们也加入了做了一些常见的实用性功能。
小程序提供了 wx.showModal、wx.showToast 供开发者进行页面交互,在开发过程中,可能需要自定义按钮相关的内容,所以 WeUI 提供了半屏弹窗让开发者可以有更多的自定义空间。我们来看下代码,使用很简单,直接使用 mp-half-screen-dialog,配置相关属性即可。// page.wxml<mp-half-screen-dialog bindbuttontap="buttontap" show="{{show}}" mask-closable="{{false}}" title="测试标题B" sub-title="测试标题B的副标题" desc="辅助描述内容,可根据实际需要安排" tips="辅助提示内容,可根据实际需要安排" buttons="{{buttons}}"></mp-half-screen-dialog>
// page.js data配置buttons: [ { type: 'default', className: '', text: '辅助操作', value: 0},{ type: 'primary', className: '', text: '主操作', value: 1 }]
u1s1,这交互体验真的爱了😍
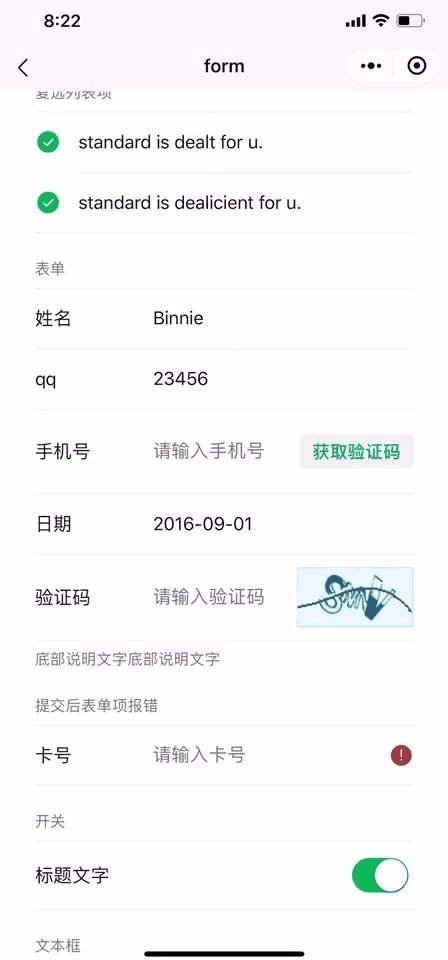
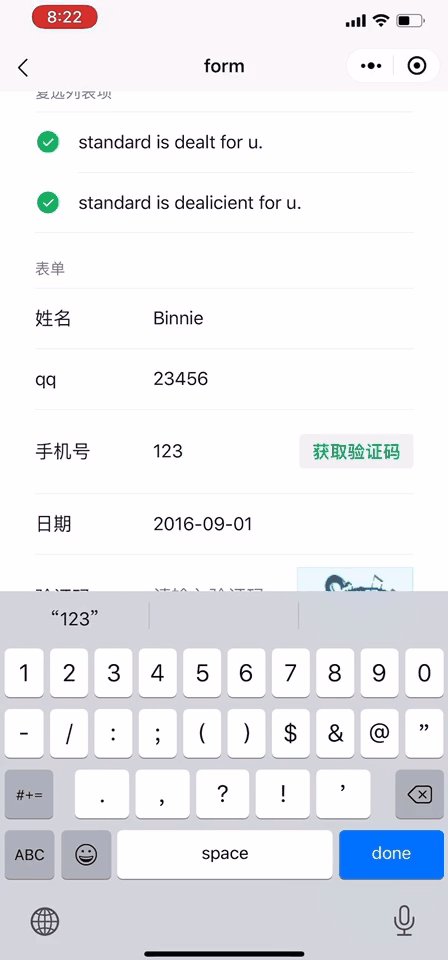
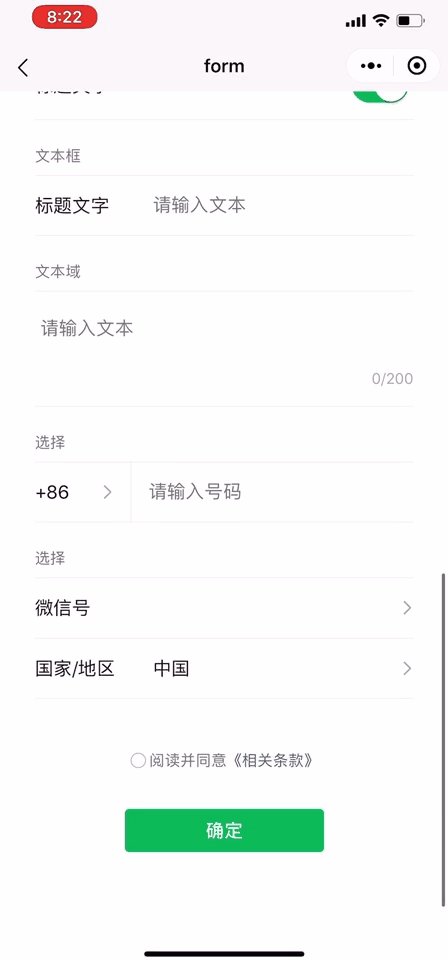
Form 表单校验
Form 表单这里,除了基础的的功能之外,WeUI 组件库还提供了表单校验的能力,通过 rules 规则的配置(支持长度、手机号码、电子邮件、url 链接地址等),轻松解决表单校验问题。

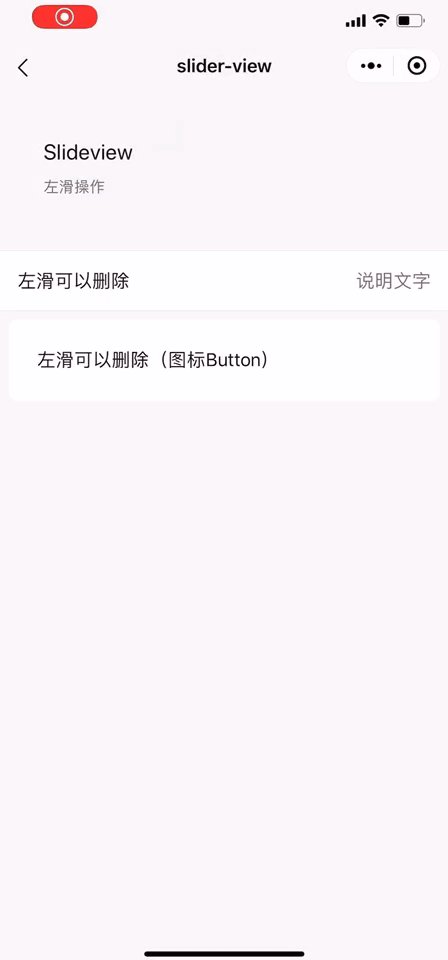
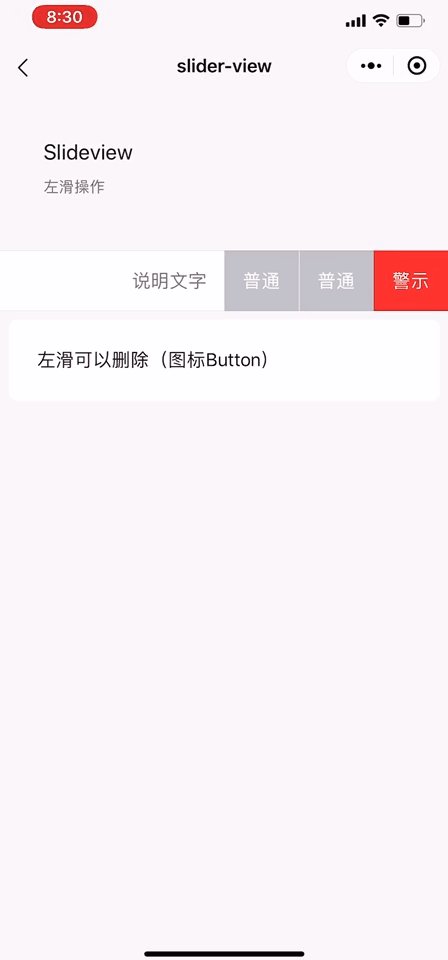
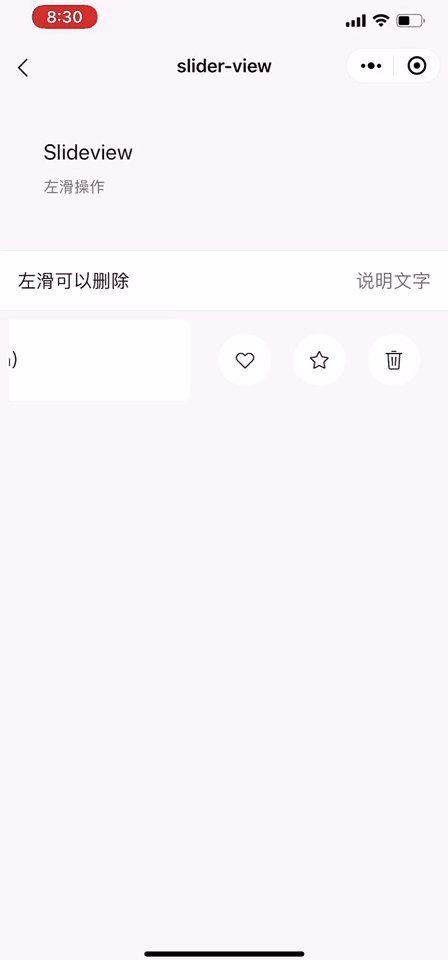
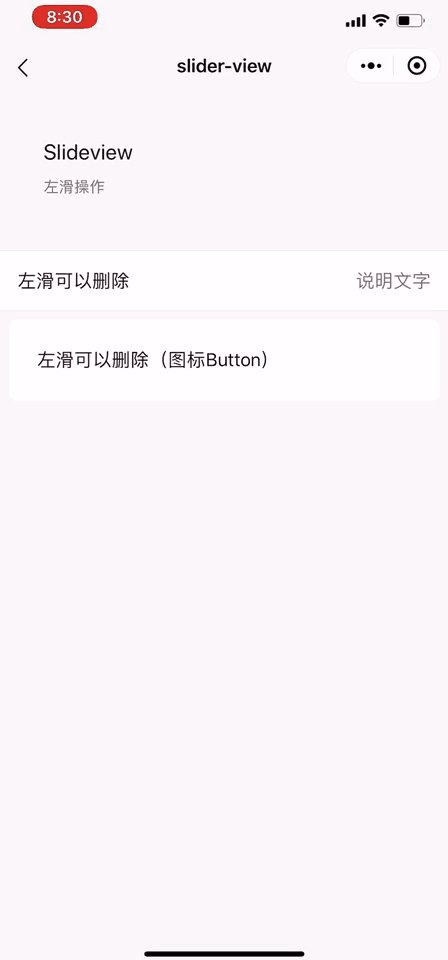
相比 Web 端,手机端的操作按钮更多的是通过⬅️左滑等来实现,考虑到左滑删除的普遍性,WeUI 组件库也是支持的。在 mp-slideview 组件中设置 buttons属性即可。

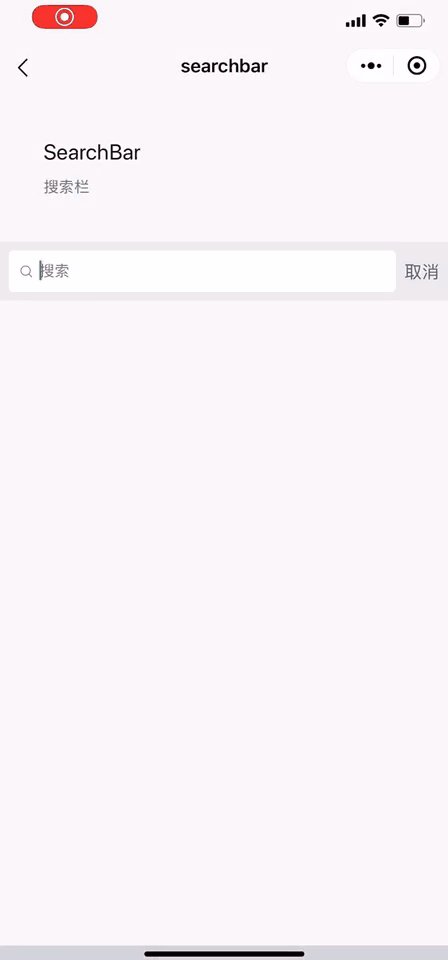
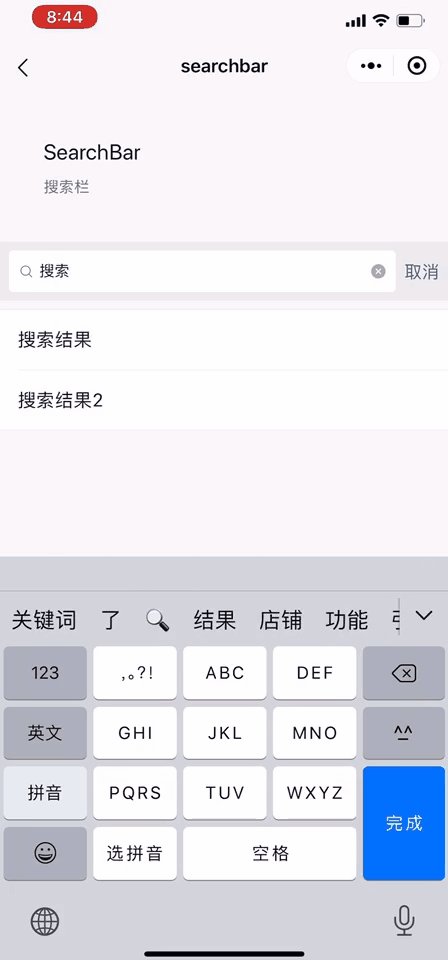
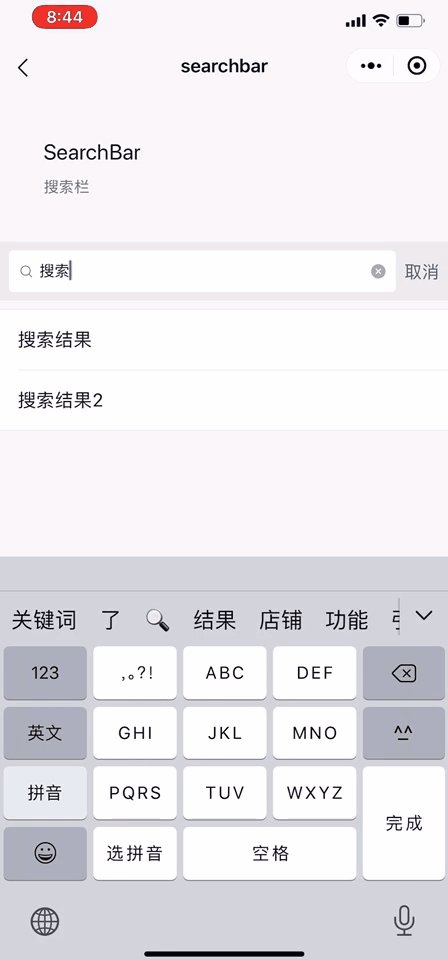
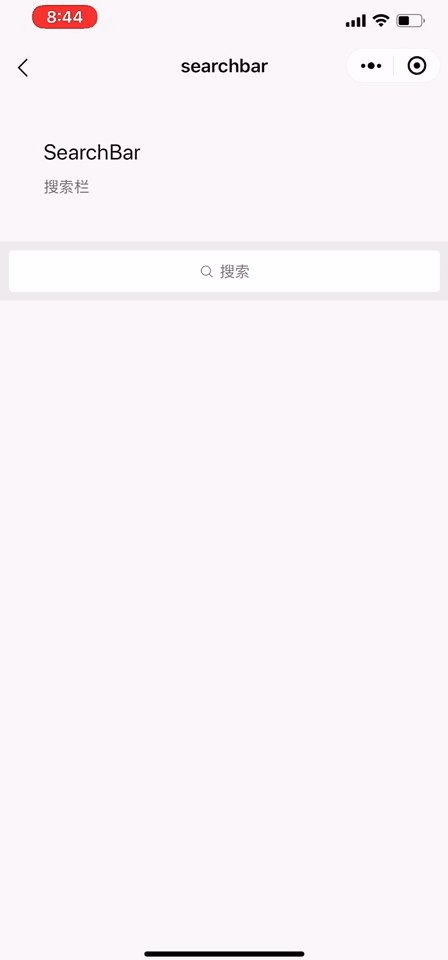
同样是基本功能的搜索,WeUI 组件库也封装了搜索组件,开发者只需配置搜索结果即可拥有搜索功能~

除了这些组件之外,WeUI 组件库还提供了很多实用的组件,包括基础的 icon、loading,表单的 uploader、cell 等等。
伴随客户端、小程序对 DarkMode 的支持,WeUI 组件库也同步适配 DarkMode 的模式,让 WeUI 组件库的使用同学可以快速适配 DarkMode。在根结点(或组件的外层结点)增加属性 data-weui-theme="dark" ,即可把 WeUI 组件切换到 DarkMode 的表现,如:<view data-weui-theme="dark">...</view>
最后,如果想体验 WeUI 组件库的效果,欢迎点击下方小程序示例体验👏及接入使用,使用过程中如有建议或者疑问,欢迎到微信开放社区与我们交流。
 小程序示例小程序UI组件库
小程序示例小程序UI组件库 小程序
小程序
文章已于2020-05-15修改阅读原文