|
掌握小程序性能,只要一个API !-绍兴互联网网络公司为你转播小程序顺利上线完的你,是否收到过用户这样的反馈? 用户 我打开都是这样?!一直在转圈圈... 用户
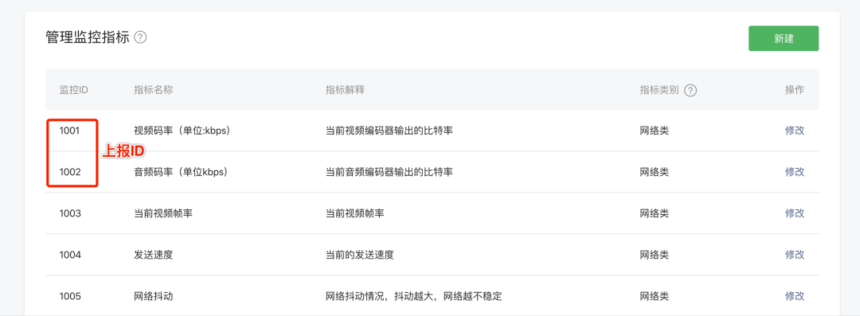
重启大法固然好,用户可能跟着跑。于是,为帮助开发者提前发现性能问题,我们推出了“小程序测速”功能。从“重启试试”到“暗中修复”的距离只要一个API——wx.reportPerformance。测速三步走,性能无忧愁~ 1 新建监控ID
新建后,可以看到上报需要使用的监控 ID 。
2 测速上报 新建后,可以看到上报需要使用的监控 ID 。 定义监控ID后,需要在小程序代码中调用 wx.reportPerformance 接口上报耗时数值,才可实现耗时监控:
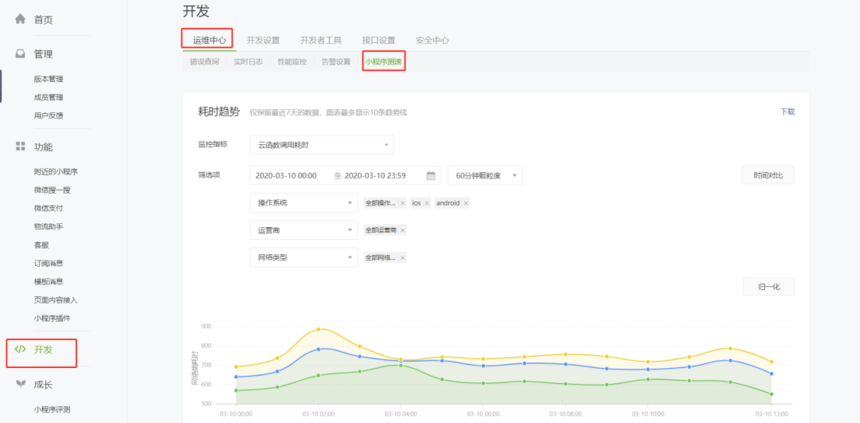
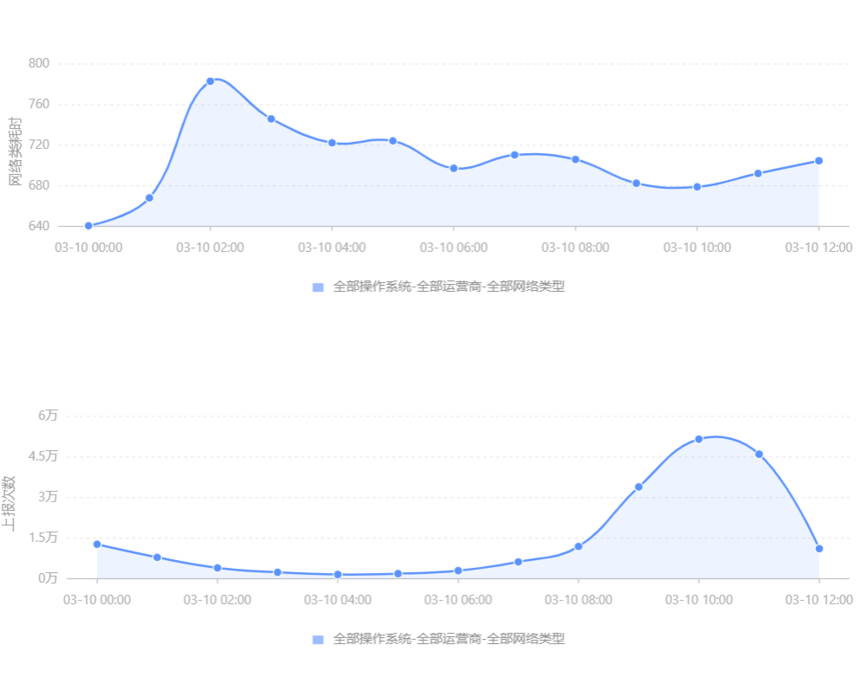
3 数据观察 有了数据之后,我们可以这样观察平均值曲线和上报次数曲线。
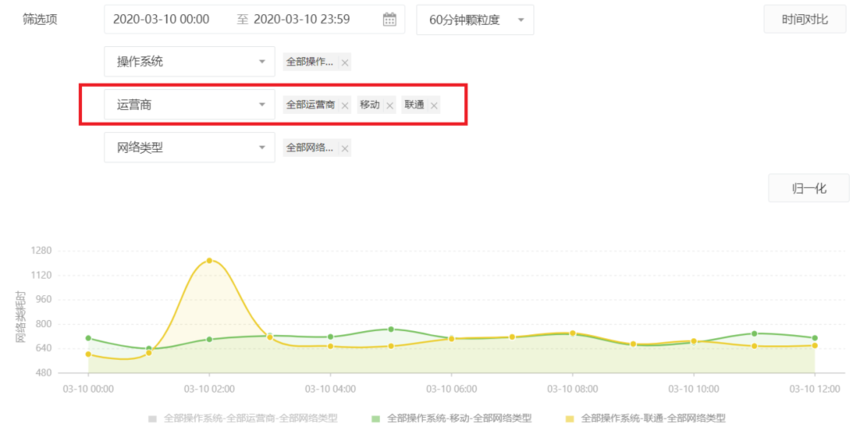
也可以这样交叉对比观察:
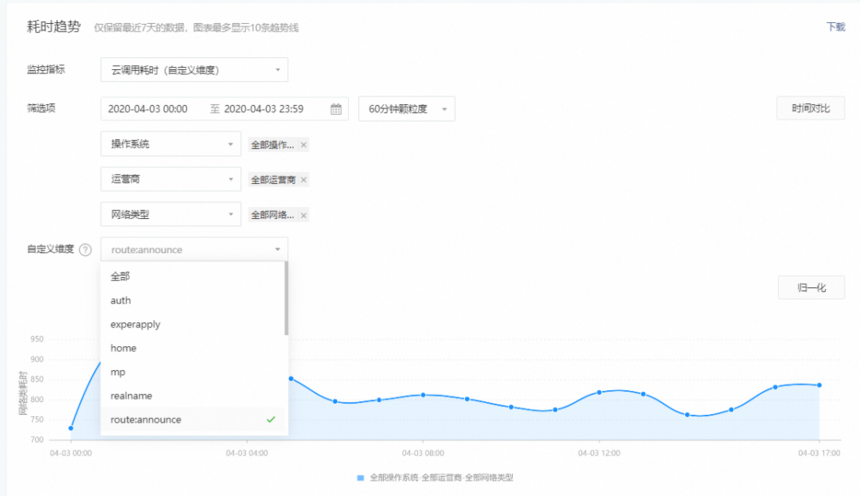
什么?你还觉得维度不够多?想要根据 url、页面等进行细分更详细的掌握性能状况。 让自定义维度来满足你的需求,只要给 wx.reportPerformance 加上第三个参数 dimensions,即可上报自定义维度。
上报完成之后,跟前面一样可以直接在小程序管理后台(mp.weixin.qq.com)看到上报的自定义维度。分析的时候,就可以加上自定义维度细化分析数据。
小程序测速接入完成~盘腿嗑瓜子,告别“转菊花”的烦恼~
|