Kbone 推出已有一段时间了,使用 Kbone 的你有没有遇到一些问题呢?
今天小编带大家来探一探 Kbone 接入过程中你可能会遇到的情况~
对小程序了解的同学应该都知道,小程序的请求使用的是 wx.request,而在 Web 中,使用的是 XMLHttpRequest,那用 Kbone 要怎么处理呢?
简单~直接使用 XMLHttpRequest (公测中)。当然,如果你想做一些个性化的处理,也可以自己实现 adapter。
为了更好地适配小程序端接口,Kbone 在原有的 DOM/BOM 之上进行了扩展,当然,这些适配也不是完全的,比如 getBoundingClientRect 在小程序中只能通过异步的方式实现。或者是对于 Kbone 没有实现的接口,你可以通过 扩展 API 来适配~

Web 开发中,我们使用 window 的方法都是直接访问的,因为 window 是顶级作用域,但是在小程序中却不是,所以直接访问是会报错的。// mp-webpack-plugin 配置{ generate: { globalVars: [ ['TEST_VAR_STRING', '\'miniprogram\''], ['TEST_VAR_NUMBER', '123'], ['TEST_VAR_BOOL', 'true'], ['TEST_VAR_FUNCTION', 'function() {return \'I am function\'}'], ['TEST_VAR_OTHERS', 'window.document'] ], }, // 其他配置...}
开发页面中,样式必不可少。由于 Web 与小程序标签的差异,Kbone 在转化过程中会将标签选择器转换为类选择器,比如:
// Webspan {}// 小程序.h5-span {}
这里可能会带来选择器的权重被提升,所以依赖选择器权重这里需要手动调整一下。
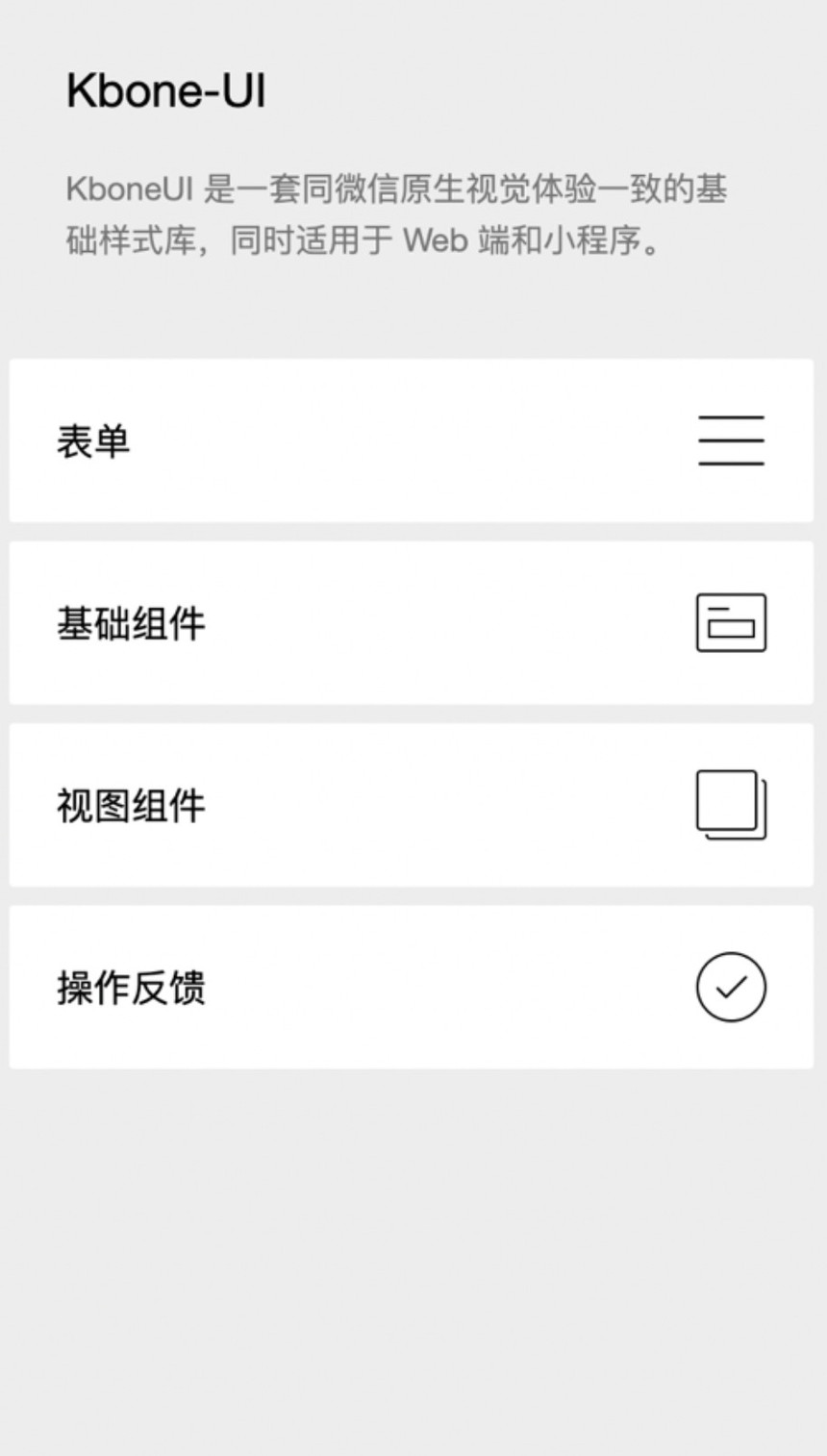
目前,第三方 UI 库存在兼容的问题,有些接口无法兼容,比如 getComputedStyle、getBoundingClientRect 等接口。所以,Kbone 推出 Kbone-ui 来解决兼容问题。

虽然是多端适配,但是总会有一些情况是要区分处理的,比如小程序有 map 组件可以使用,而 Web 端没有,这个时候需要我们从代码层面进行适配处理。对于开发者来说,我们可以通过 webpack 注入一个环境变量:// webpack.mp.config.jsmodule.exports = { plugins: [ new webpack.DefinePlugin({ 'process.env.isMiniprogram': true, }), // ... other options ], // ... other options}后续在业务代码中,就可以通过 process.env.isMiniprogram 来判断是否在小程序环境:if (process.env.isMiniprogram) { console.log('in miniprogram')} else { console.log('in web')}

阅读原文