|
揭开微信小程序 Kbone 的神秘面纱-绍兴网络公司为你转播微信小程序诞生至今,渗透到用户生活的方方面面,包括餐厅点餐,网上购物,乘车出行,挂号就医…… 做为开发者,你是否有这样的烦恼?—— “当 Web 项目完成之后,产品经理也想搭一套一样的在小程序端。” 这时的你,是不是有种“透心凉”的感觉?再搭一套同样的项目,肯定会有成本。比如同时维护两套类似的代码,这对于开发者来说是相当头疼的一件事情! 针对上述的问题,微信小程序推出了 Kbone 来解决微信小程序的同构问题。Kbone是什么,以及做了什么,我们继续来一探究竟。 Kbone 是什么?Kbone 是一个致力于微信小程序和 Web 端同构的解决方案。 微信小程序的底层模型和 Web 端不同,我们想直接把 Web 端的代码挪到小程序环境内执行是不可能的。Kbone 的诞生就是为了解决这个问题,它实现了一个适配器,在适配层里模拟出了浏览器环境,让 Web 端的代码可以不做什么改动便可运行在小程序里。 这样,我们就可以借助 Kbone 快速实现 Web 项目转化为微信小程序项目。 Kbone的优劣这里,我们来谈谈 Kbone 到底有什么优势:
那么,Kbone 就没有劣势吗? Kbone 是使用一定的性能损耗来换取更为全面的 Web 端特性支持。 如何选择同构方案?
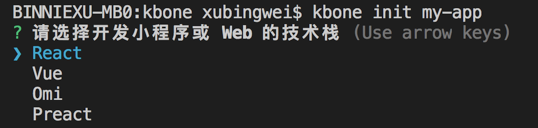
快速上手说了这么多,你肯定想知道 Kbone 到底是怎么用的。下面我们就来看看~ 1)安装 kbone-cli
项目初始化成功后,就可以按照 自行搭建如果你不想要使用官方提供的模板,想要更灵活地搭建自己的项目,又或者是想对已有的项目进行改造,那么只需要自己补充对应配置来实现 Kbone 项目的构建。 一般需要补充两个配置:
|