我们收到很多小游戏开发者的反馈,在设计小游戏时,为了增强小游戏的用户黏性,希望实现一些排行榜、或者“下一个即将超越的好友”等社交玩法。开发者需要获取到自己游戏中哪些玩家是当前用户的微信好友/某个群成员。但如果直接提供这个数据,会存在被恶意使用的风险。
因此我们既要保证开发者可以获取并合法的使用这类数据(如绘制排行榜等),但不能将这类数据收集并将其发送至第三方服务器。

基于这一背景,我们设计了“开放数据域”, 这是一个封闭、独立的JavaScript 作用域。
在这个作用域中,开发者可以将玩家数据托管到云端,并且可以获取到玩家的微信好友、群聊中的其他玩家数据,也即关系链数据。这个作用域和另一个执行游戏逻辑的“主域”是隔离的,没有共享变量,只能进行从主域到开放数据域的单向通信。开放数据域和主域有一个共享画布 shardCanvas。在开放数据域中,开发者可以调用 API 获取关系链数据和 2d 绘图 API,将获取到的关系链数据根据自己的业务需要绘制到 sharedCanvas 上,主域可以将 sharedCanvas 渲染上屏;但是为了保证数据安全,开放数据域不能调用网络、存储、文件等 API。
但如果我们的设计只做到这一步,开发者仅能拉取到一个不包含游戏数据的好友列表或群成员列表。此时开发者并不知道这些用户是自己游戏中的哪些玩家。因为每款游戏的游戏数据都是自定义的,可能包含分数、头衔、公会等信息,且结构不同,而这些信息往往是需要在排行榜中展示的。
为此,我们提供了托管数据 API:
前台使用的接口:wx.setUserCloudStorage
后台使用的接口:setUserStorage
开发者可以将每个玩家的分数、头衔等数据托管在微信后台,这些数据在调用关系链API 时会随着昵称、头像等信息一并返回。
完整的开放数据域的设计如下图所示:
在一个小游戏中,只存在一个 sharedCanvas 。所有需要使用到关系链数据的页面场景,都只能绘制到这一个 sharedCanvas 上面。而在实际游戏中,往往存在多个关系链场景。例如排行榜页(好友排行)、结算页(即将超越某好友)、游戏页(某好友也在玩)等等。
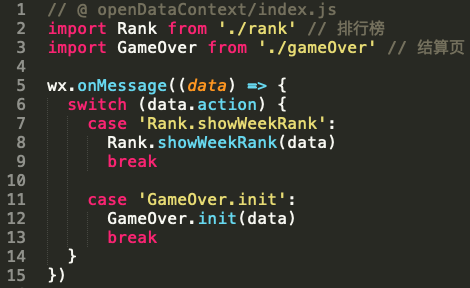
如果将这些功能都写在一个文件内,势必难以管理。较好的做法是将代码按功能拆分成文件,由入口文件 index.js 来路由函数调用:
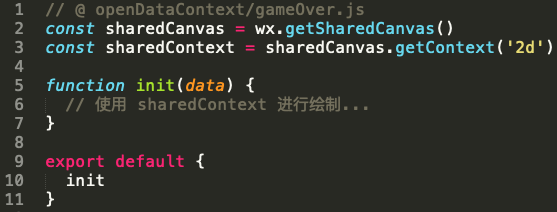
子模块们再对公用的 sharedCanvas 进行操作:
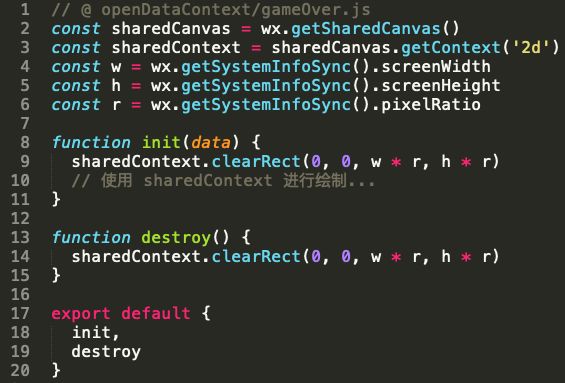
如上文所说, sharedCanvas 会被多个场景共享使用,而场景的销毁并不会自动清空 sharedCanvas 上的内容。若在场景切换时忘记清空画布,则有可能出现错乱叠加等现象:
(排行榜页面忘记重置 sharedCanvas 的效果)
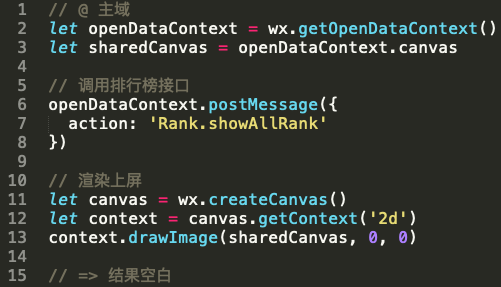
在涉及到网络请求的关系链场景中(如排行榜),若主域在初始化开放数据域后便立即渲染上屏,则有可能渲染不到任何数据:
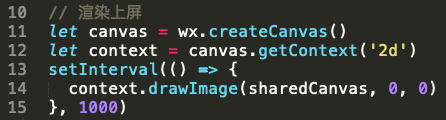
这是因为存在网络延时,主域在渲染上屏时,开放数据域未获取到网络数据,sharedCanvas 为空。由于开放数据域无法主动向主域通信,所以可以考虑采用 setTimeout 或 setInterval 来延时上屏:
此外,亦可使用 WebGLRenderingContext.wxBindCanvasTexture() 方法将 sharedCanvas 绑定到主域的 WebGL 上下文中,以实现自动同步开放数据域的更新。
详细可查看:
教程文档
接口文档
历史文章回顾 :小程序•小故事
如果大家有想了解的小程序相关能力的故事,欢迎在评论区留言,我们后续会考虑将这些能力背后的故事分期分享给大家。