|
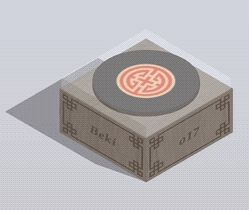
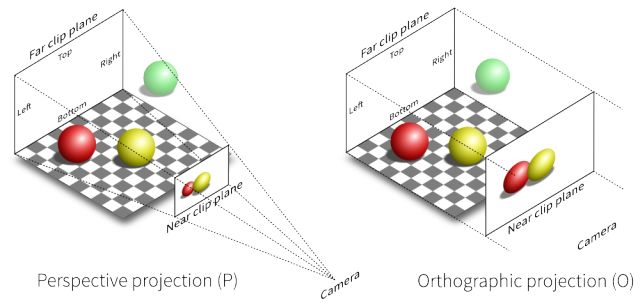
小程序•小故事(16)——小游戏渲染-绍兴微信小程序公众号直播商城开发为你转播《跳一跳》小游戏在 2017年12月28日正式发布,一周内 DAU 突破一亿,为小游戏开放生态赢得口碑。它操作简单,节奏轻快,凭借着快速复活机制以及强大的社交属性掀起了一股全民潮流。 其实,这个小游戏里仅有两个元素,黑色小人和各色基座。游戏规则也很简单,起跳前,小黑人压缩自己的身体来蓄力,根据蓄力时间决定距离来跳到下一个基座上。 今天的小故事,想要跟大家分享小游戏的渲染能力,我们以跳一跳唱片机为例,简要介绍一下如何展现一个三维物体~ ( 3D渲染引擎选用 Three.js ) 步骤一 创建一个场景 Scene 游戏的容器,用来放置光源,照相机和唱片机。 let scene = new THREE.Scene() 步骤二 选择合适的照相机 Camera 抽象来说,照相机定义了三维空间到二维屏幕的投影方式。 因投影方式不同,相机又分为透视投影相机和正交投影相机。 透视投影中的四棱柱和正交投影中的立方体被称为视景体,它是三维世界里屏幕上可见的区域,也就是照相机的视野。 视景体外的物体会被剪裁掉不参与渲染。透视投影更接近真实世界,有近大远小的感觉。而正交投影将物体以原比例平行投影到近剪裁面上,不会有大小缩放。 在跳一跳中我们使用了正交投影相机。 let camera = new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, near, far ) 步骤三 创建光源 light let ambientLight = new THREE.AmbientLight(0xffffff, 0.8); let directionalLight = new THREE.DirectionalLight(0xffffff, 0.28); 创建一个环境光和直射光, 环境光没有特定光源,它将光线均匀照射在场景中。直射光模拟真实世界太阳光。 步骤四 定义几何体 Geometry, 材质 Material,合成 Mesh Geometry 几何体,定义了一个物体的形状,包含顶点,线,面和法向量等信息。 let boxGeometry = new THREE.BoxGeometry(2, 2, 2) 对于唱片机我们创建了三个几何体,两个长方体和一个圆柱体。 Material 材质,定义了一个物体的外观,例如颜色,透明度,光照属性,融合模式。 顶部透明盖子,底座和唱片的使用的Lambert材质,这种材质只考虑漫反射而不考虑镜面反射, 通常用于创建较暗淡无高光的物体, 其中 texture 是纹理贴图,我们通过纹理映射将这个二维图像贴到三维的方块上。 let transparentMaterial = new THREE.MeshLambertMaterial({ color: ‘white’, transparent: true, opacity: 0.5, map: texture }) 最后我们通过 Mesh 我们将材质应用到几何体上。 let box = new THREE.Mesh(boxGeometry, transparentMaterial) 步骤五 使用渲染器 Renderer 渲染整个场景 最后我们将 box,camera 设置合适的位置后加入到场景中,再使用 Three.js 的渲染器 renderer 之后就可以看到音乐盒了~ renderer.render(scene, camera) 至此,我们完成了一个 3D 场景渲染到 2D 屏幕的渲染流水线中的应用程序阶段,这个阶段我们将渲染所需的几何信息(点,线,面,法线等信息)传递到渲染流水线的后续阶段。后续的小故事我们会介绍调用渲染器 render 方法后 GPU 是如何处理几何信息并最终渲染图像到屏幕上的。 共性问题 Q 一般的 3D 游戏 HUD 层(平视显示器)采用 DOM 来显示,例如排行榜,交互按钮。或者使用另一个 canvas 叠在游戏 canvas 上。但是小游戏只支持一个可见 canvas,并且不支持 DOM。这种情况在小游戏里面,应该如何处理呢? A 可以封装 HUD 层并将其放在游戏 canvas 中,将整个HUD画在了一张离屏 canvas 中,然后将该 canvas 转化为纹理贴图,再将其贴在游戏的 3D 平面模型上。 后续的小故事会介绍如何将 HUD 分解为 3D 组件的形式来开发。 历史文章回顾 >>> 第十五期回顾:小程序•小故事(15)——真机定位问题技巧 第十四期回顾:小程序•小故事(14)——腾讯视频插件 第十三期回顾:小程序•小故事(13)——腾讯地图插件 第十二期回顾:小程序•小故事(12)——微信同声传译插件 第十一期回顾:小程序•小故事(11)——低功耗蓝牙功能 第十期回顾:小程序•小故事(10)——群聊功能 第九期回顾:小程序•小故事(9)——音视频组件 第八期回顾:小程序•小故事(8)——自定义组件 第七期回顾:小程序•小故事(7)——小程序音频能力介绍 第六期回顾:小程序•小故事(6)——微信登录能力优化 第五期回顾:小程序•小故事(5)——小程序插件 第四期回顾:小程序•小故事(4)——获取用户信息 第三期回顾:小程序•小故事(3)——更新机制 第二期回顾:小程序•小故事(2)——代码片段 第一期回顾:小程序•小故事(1)——分包加载 如果大家有想了解的小程序相关能力的故事,欢迎在评论区留言,我们后续会考虑将这些能力背后的故事分期分享给大家。 |