你一定用过小程序来导航、打车、找共享充电宝... 不过,可能遇到过这些令人“捉急”的情况:· 定位时,明明能够拖动地图上的图标,找到了自己想去的地方,却无法直接确定位置,只能搜索目的地;· 叫车时,明明看到了司机就离你2公里,但却不能直接显示到达时间;· 找共享充电宝时,明明就可以使用不同的logo区分开柜机是在餐厅、超市、还是电影院,但所有logo都一样,得一一点开才能知道你到底在哪儿?地图的确能带你“去”任何地方,但是,路上也可能会发生很多不定的状况。今天我们来聊一件“新事儿”,当一个小程序能力不能满足需求时,可以与另一个能力叠加在一起打“组合拳”。就像乐高的拼搭一样,新颖的创意,大开的脑洞往往会带来更出奇不意的效果。本期《小程序说·能力百科全书》的主角是:“地图组件+同层渲染”能力组合,我们邀请到货拉拉、货车定位、街电等3款小程序,看看他们是如何通过巧妙地应用,让自己的服务更炫酷,从而留住用户的。
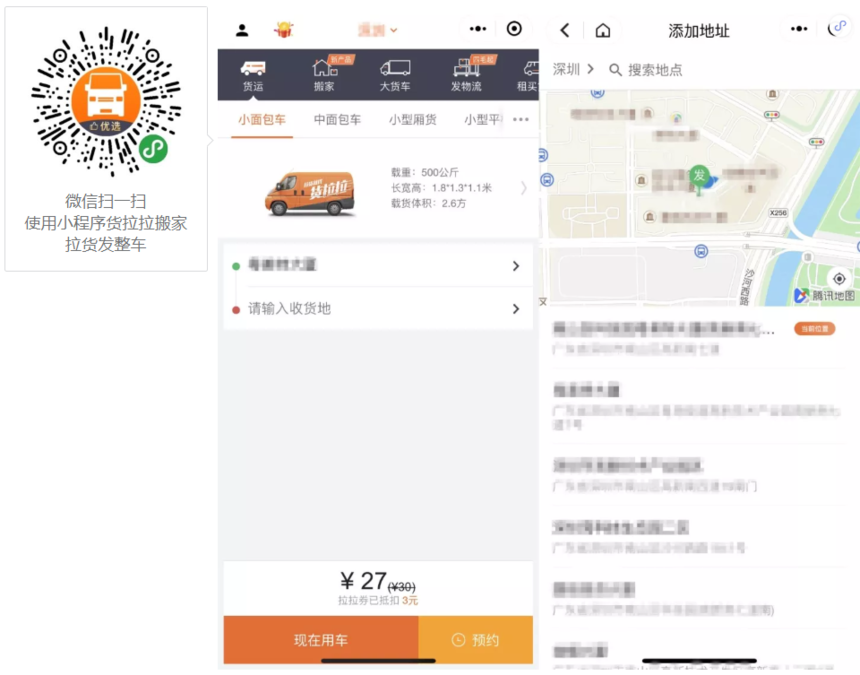
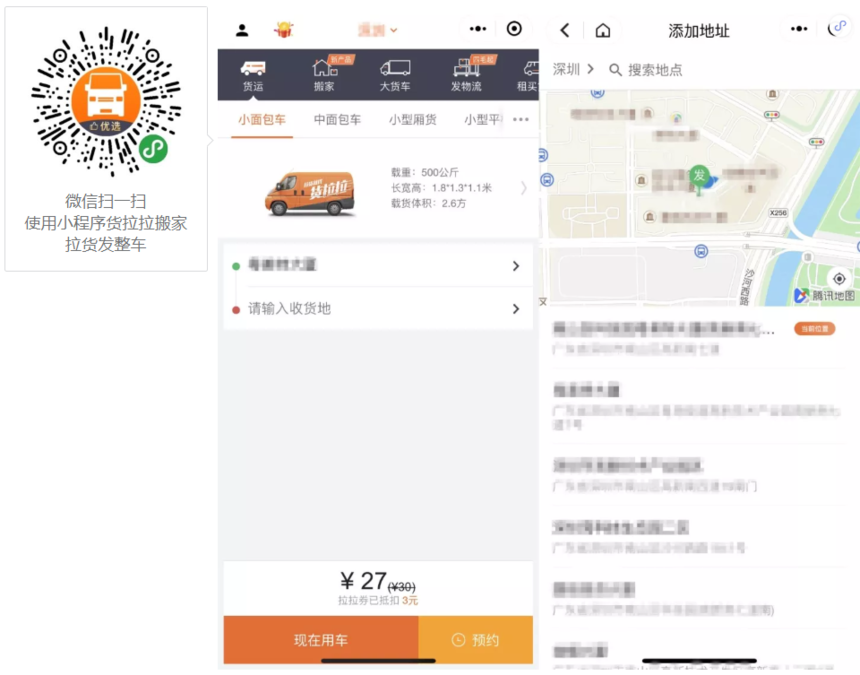
在没有接入「地图组件」之前,货拉拉的“遭遇”是这样的。
作为一款货运平台,地图是产品的灵魂,而「货拉拉」小程序的地图功能使用的却是H5;所以,「货拉拉」只支持地址搜索,规划路线这些都无法支持,用户体验上非常“割裂”。
接入「地图组件」,用户体验可以说是直线提升,“现在用户可以直接在地图上选择发单地址、规划货运路线,以及查看司机的实时位置等等”,「货拉拉」小程序用户端研发负责人尹志平告诉我们。不过,用户想要看到司机与用户的实时距离、以及货车达到后的等待时间时,依然还需多次点击才能看得到。这时候,同层渲染能力则能快速解决这一“Bug”。同层渲染相当于在地图上增加了一个浮层,底层是地图,上面可以添加许多功能和需要显示的信息。比如,在司机的位置图标上增加气泡效果,用来展示货车的位置,而在此前,得需要用户点击多次才能实现。现在,尹志平终于体验到“一眼望穿”的感觉了。

除了解决了根本的用户体验问题,尹志平还发现,同层渲染的加入,给货车司机们找了很多乐子。比如,当货车到达用户指定位置,在装货过程,会有一段免费的等待时间,超时才会收费。有了同层渲染,在地图上就可以实现更多好玩有趣的动态效果。在免费等待期间,气泡中的时间采用了倒计时的效果;超时之后,则会换成另一种颜色,从视觉上给用户造成紧张感。和高德地图用林志玲的声音和郭德纲的相声段子来增加听觉上的趣味性一样,货拉拉小程序则是用两个能力组合达到了视觉享受。
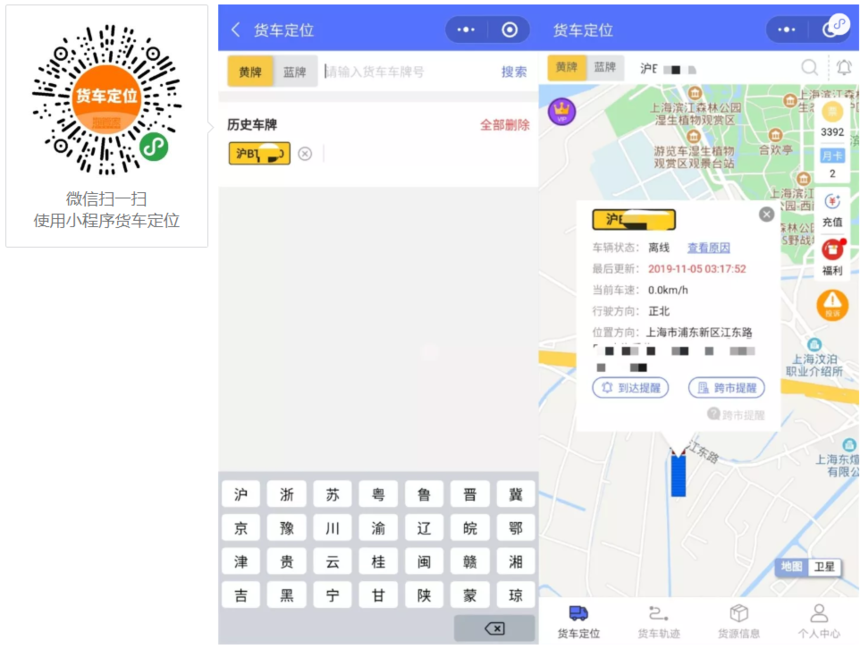
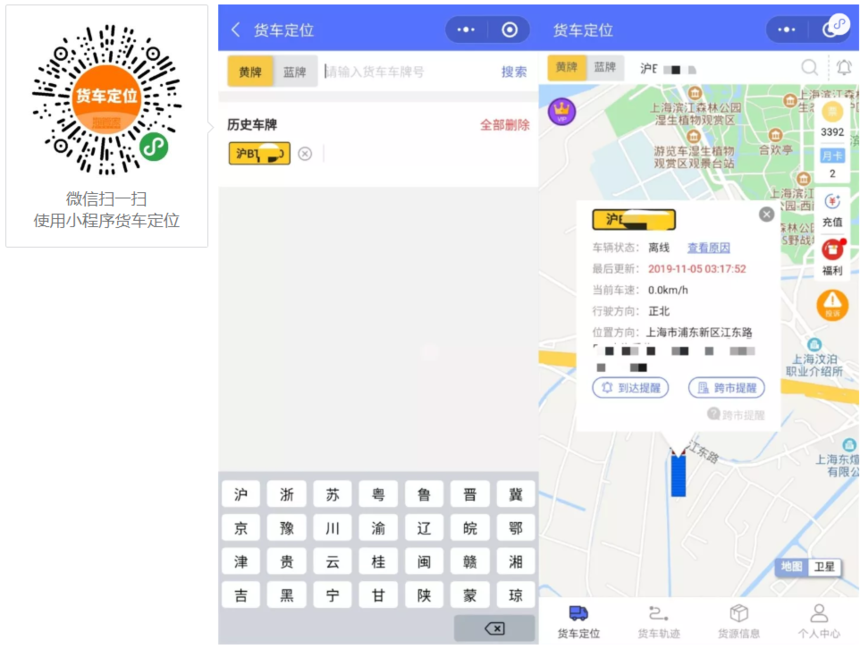
作为一个帮助用户定位货车和追踪货物的小程序,意味着货车定位需要配备足够的功能。比如定位功能,可以查看车辆的实时位置;轨迹功能,在地图上显示车辆行车路线;提醒功能,推送车辆到达时间。而在「地图组件」支持同层渲染之前,这些功能并不能同时覆盖在地图之上。如果同时放置,整个页面会凌乱不堪。如果硬要“简洁”的话,就意味着功能不完善了。“现在,同层渲染很好地解决了这些问题,这些功能可以与地图处于同一层级,也就不用担心不好布局的问题了。” 「货车定位」小程序产品经理Vivian说。

除此,还可以在地图上放置更多的功能与好玩的效果。比如,把输入框用气泡的形式直接放置在地图上,方便用户操作。好玩的是,司机们可以任意增加气泡,标记自己常去的地址,下次使用直接调出即可,方便又快捷。值得注意的是,同层渲染还大大提高的操作效率,没有特殊需要的用户和司机可以直接使用地图享受服务,有其它需要的用户和司机,可以在浮层上任意选择。一页直达,各取所需。
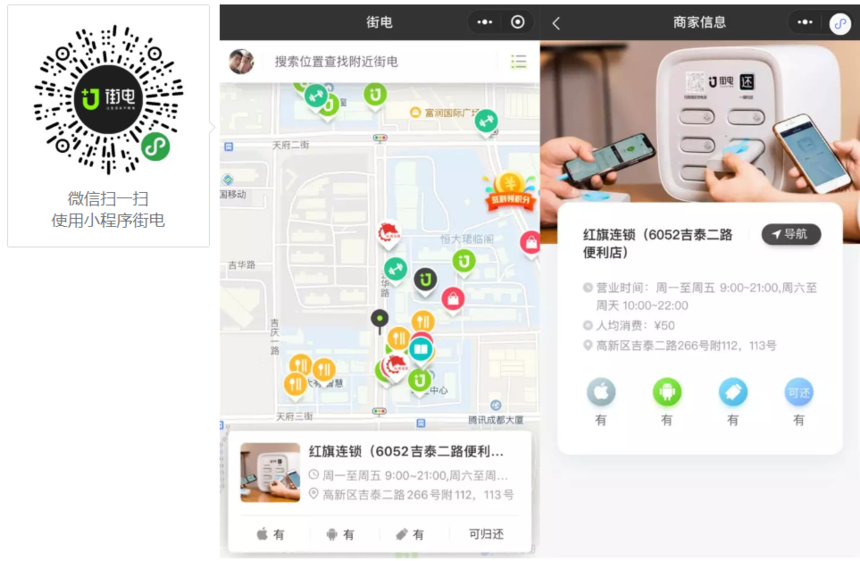
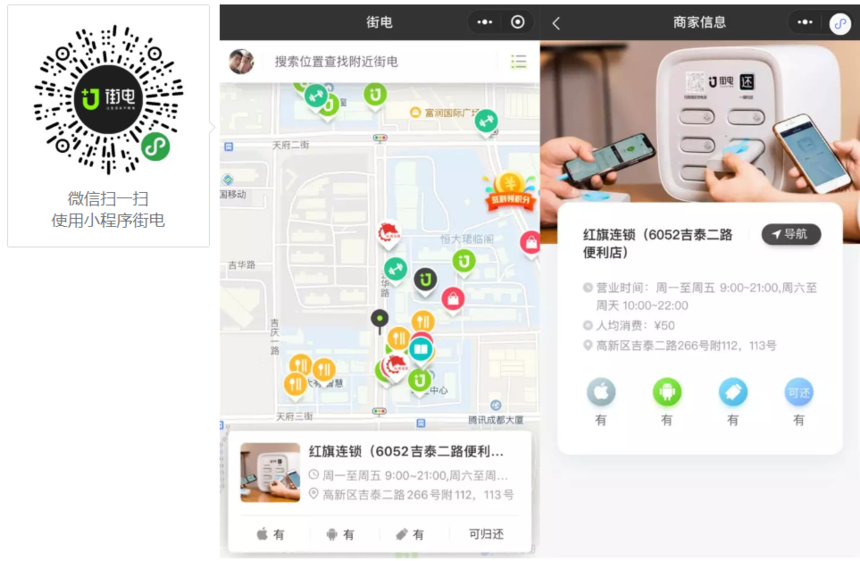
如果说,货拉拉与货车定位只是“停留”在视觉体验与功能优化上,那对于街电小程序来说,同层渲染带来的改变,则是开发者更在意的转化与变现。乍一看,地图组件也好、同层渲染也好,与转化变现并没有什么关系,但在定位导航的场景中,则可以完美实现。在「地图组件」的使用上,街电主要是用来标记用户附近的充电宝柜机。用户可以通过地图直观地了解周边有哪些商户可以使用街电共享充电宝,并查看各柜机对应的可借、还状态,此外,还可以唤起导航前往目的地。“尤其是在支持同层渲染之后,「地图组件」的能力就更强大了,不但降低了我们的开发难度,还可以在地图上叠加更多好玩的动画效果”,「街电」小程序负责人小富告诉我们,“在此之前,连GIF都不支持,几乎无法在地图上使用动画。”直白点说就是,在柜机图标的展示上,效果更好看也更好玩了。商家不但可以更换logo样式,点击气泡图标,还展示商户名称。

这样一来,不同类型的商户、不同状态的柜机就能使用不同的logo,用户在选择上更直观。节假日时,也可以换成主题logo,或根据商户进行定制。比如,在聚美301周年庆的活动上,街电就把所有柜机的图标换成了该活动的主题logo,以此达到宣传效果。对于街电来说,logo的更换也能成为一种广而告之的载体。 此外,街电联合附近商家推出专属优惠活动,商家logo可被特别标记出来,同时,用户点击商家图标后的气泡,还会显示“优惠券”。这个举措可谓是一箭三雕:帮商家引了流、街电顺便拉新转化,而用户说不定就能抽一张5折优惠卡,在给手机充电之际,去吃一顿可口的大餐。
| 1.「地图组件」本身无太大问题,主要是它与之对应的覆盖组件有太多兼容性问题,在同层渲染之后可以大幅度减少这类问题。但需要注意的是,同层渲染的基础库版本比较高,强行升基础库会造成较多用户不升级微信就使用不了小程序;
| 2.「地图组件」的使用上, 在自定义组件下,使用wx.createMapContext方法去创建地图实例,要记得给第二个参数this传值,不然方法会无效,另外,要理解「地图组件」是原生组件,setData完后并不代表map已经做完了相应的操作;
| 3. 在做服务端动态下发地图图标的功能时,地图图标是只支持将图标打包到小程序包内的,所以就无法实现动态与个性化配置。但是,可以采用服务端下发图片地址,然后小程序先将图片下载到本地的办法,来实现动态配置的效果。
本期《小程序说·能力百科全书》介绍的「地图组件+同层渲染」能力,大家看过之后都有哪些启发?欢迎留言与我们交流。需要接入的话,赶快参考《开发文档》实战体验吧。当然,如果你有在能力运用上的新想法、案例,或者数据,以及开发过程中遇到的疑问,都可以通过填写下方问卷与我们联系。